この記事を読む前に
・作業環境:MacBook Pro
・ワードプレスでテーマは「JIN」を使用
ある程度再現性はあると思いますが一応。
それではどうぞ
・canvaでロゴを作成しているが大きさの比率をうまく調整できない。
・ヘッダーにピッタリ合うようにロゴの大きさを変更するときに、他のサイトで縦横比を変更するとロゴが横に伸びてしまう。
・canvaのロゴ作成画面内でロゴを作り文字の大きさを大きくすると、作成画面からはみ出てしまう。
この記事では上記の悩みについて全て解決できる記事となっております。
なぜならcanva完全初心者の僕でもヘッダーのロゴを自分で作ることに成功したからです。
とはいえcanvaについてググるといくらでもロゴの作り方なんて出てきます。
ではなぜわざわざ書くのか?
理由はシンプルにかゆいところに手の届くような記事が見当たらなかったからですね。
つまり
・canvaの達人→わかりやすく書かれているが細かいとこについては書かれていない
・canva素人→何もかもわからないので「そんなとこ?!」に気が付ける
これは初心者の強みです。
先日したツイートです。
おはようございます🌞
初心者の目線で記事をかくのは初心者にしかできない強みな気がしてます。
ある程度慣れてくると当たり前のこととして記事を書いていくことも多いと思うんですが
その当たり前が何もわかっていないのが初心者なので
目線を大切にしたいです💆♂️#ブログ
— ちょろてん✍🏻副業ブロガー (@shockle2) November 19, 2019
上記のツイートの通り「初心者の目線」を大切に記事を書いていきます。
そしてこの記事を読み終わる頃にはきっと、canvaで立派なヘッダーロゴを作れるだけでなく
あなたのサイトのヘッダーに設定することで、ブログへの愛着がより一層高まることでしょう。
スマホにお気に入りのカバーをつけるとテンションが上がるのと近い感覚です。
なのでぜひ最後まで読んでみてくださいね!
この記事では最初に3つの失敗事例を紹介し、最後に成功事例を紹介していきます。成功事例だけを知りたければ最初の3つをとばして読み始めてください。
【失敗事例①】canvaで作ったロゴの大きさがヘッダーに全然合わない

解説を始める前に初めてcanvaを知ったというあなたのために下にリンクを貼っておくのでそちらからどうぞ
↓ボタンを押すとcanvaにとびます↓
とんでいただくと

上記の画面が出ますのでお好きな登録方法で登録を済ませてください。
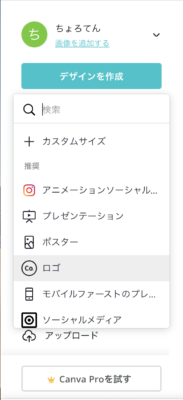
登録が済んだら

上記の画像の通り「デザインを作成」をクリックし、「ロゴ」を選択します。

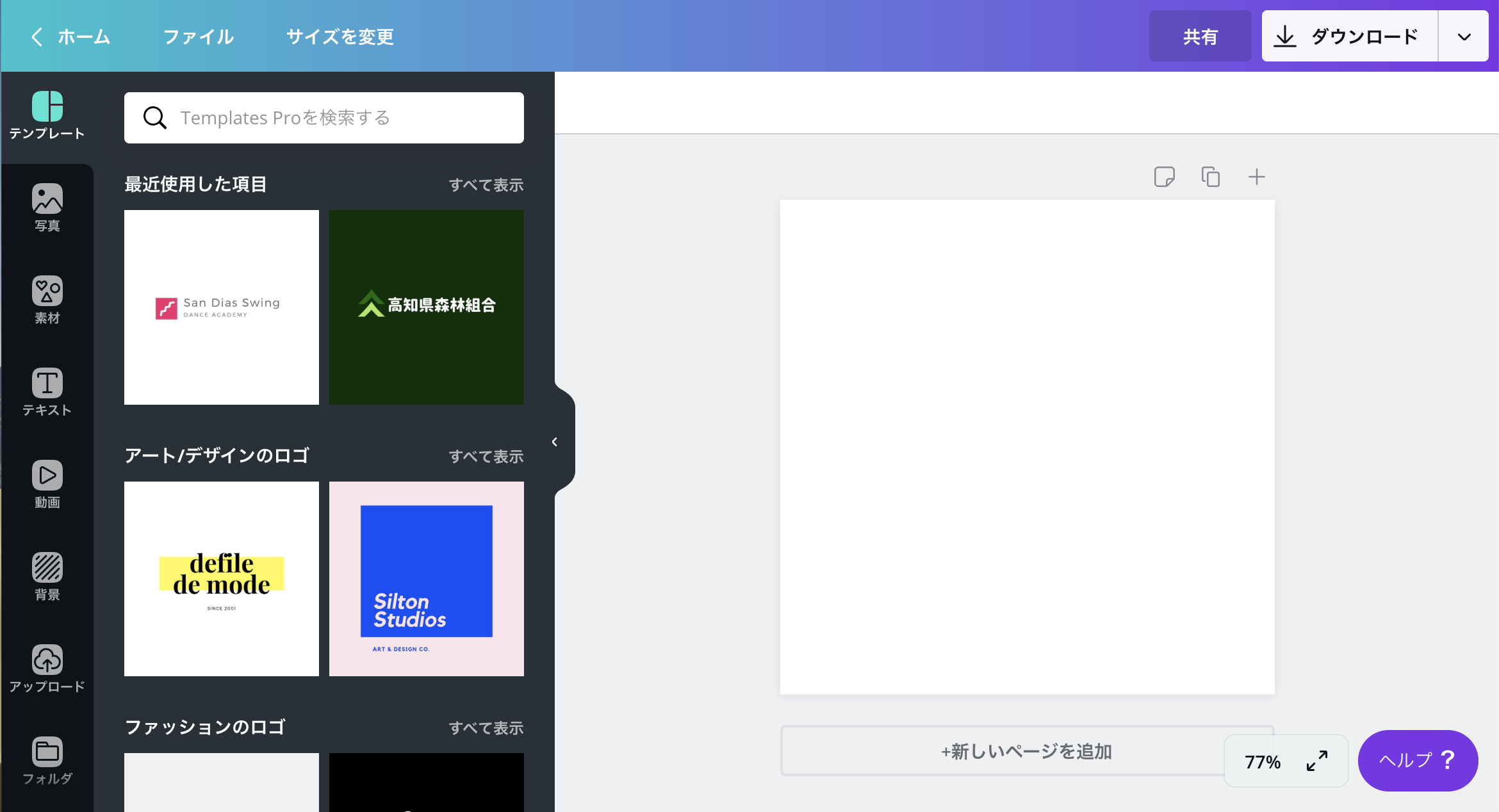
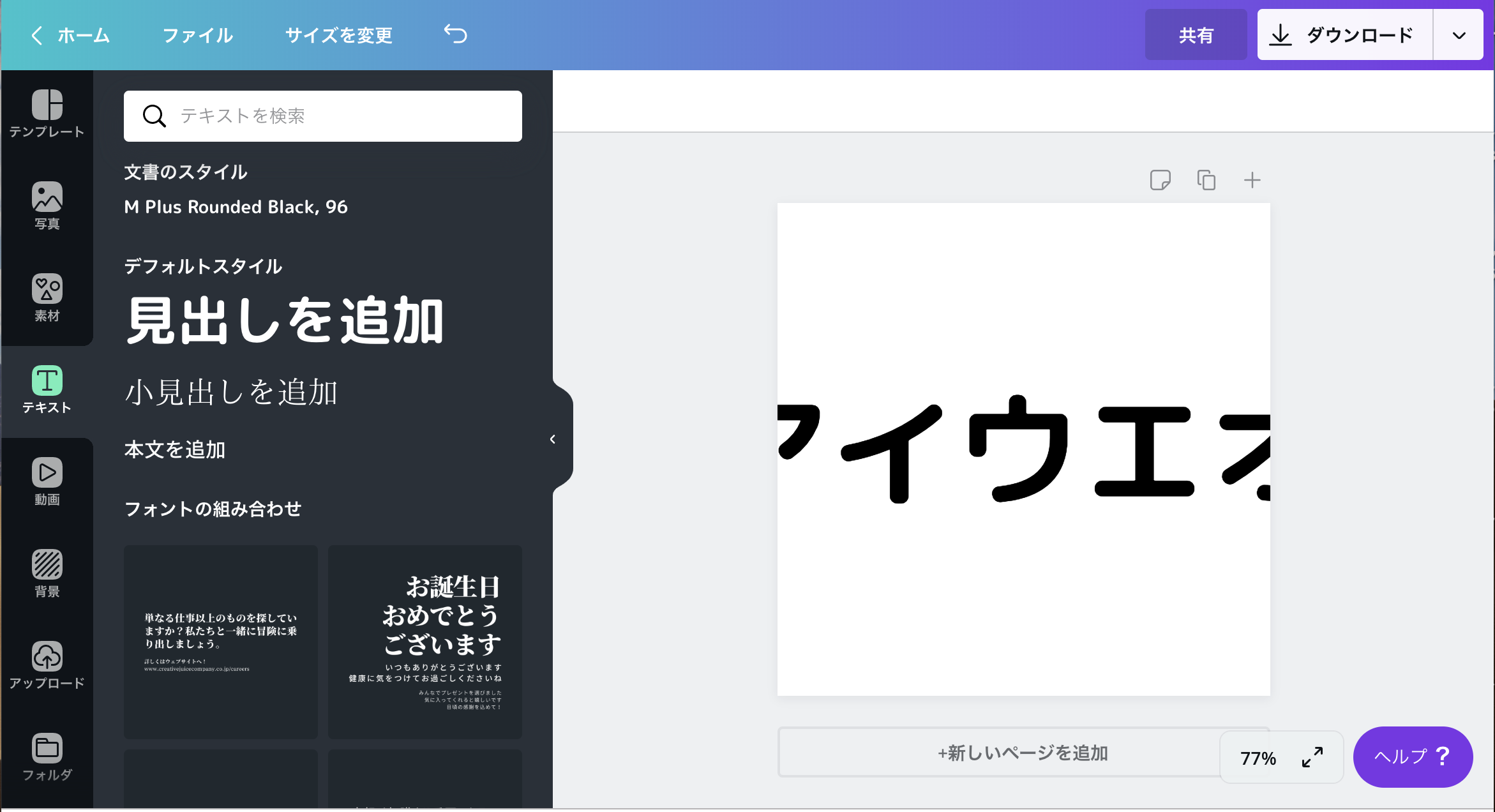
ロゴ作成画面が表示されます。

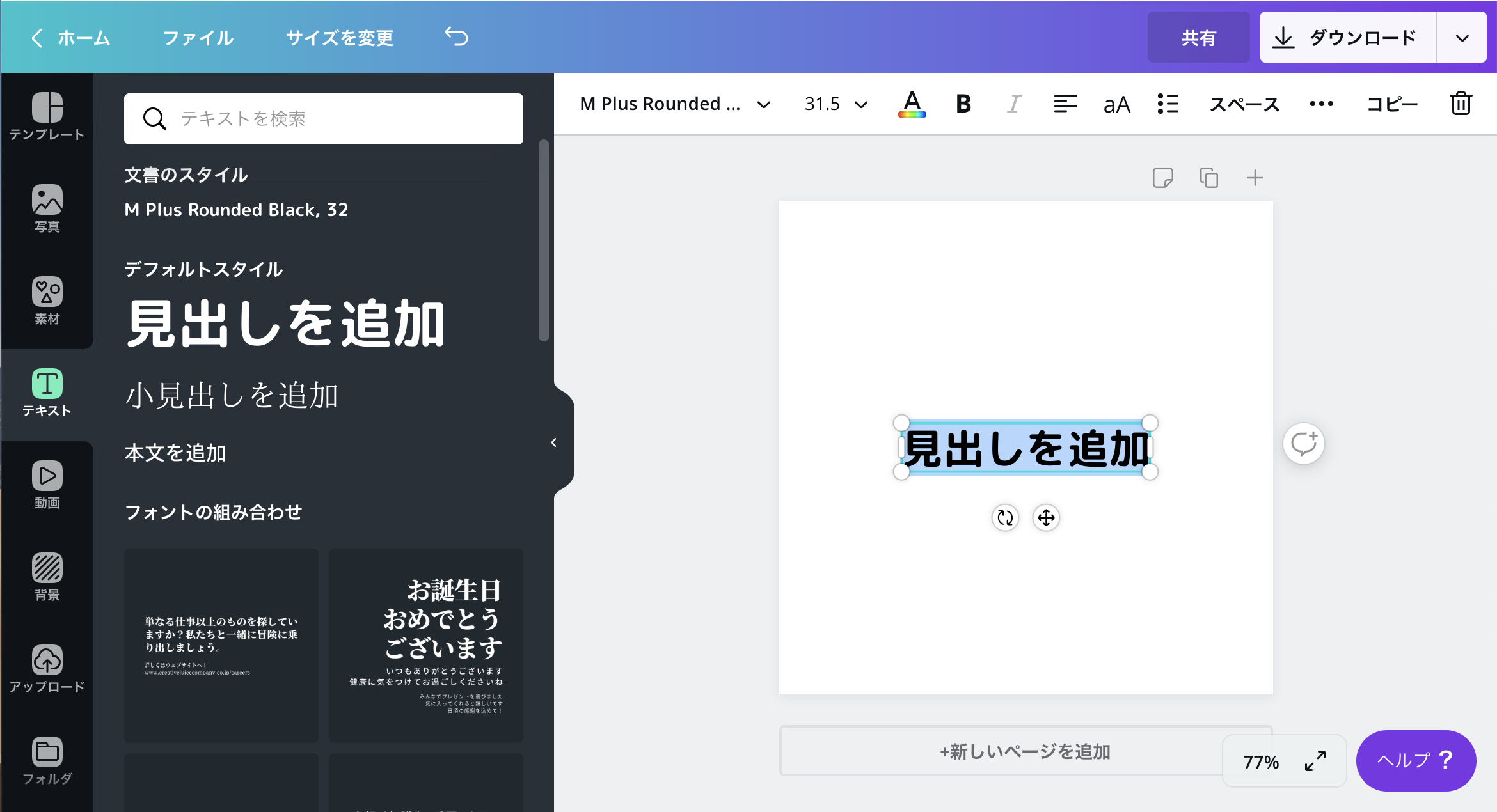
左に表示されている上から4番目の(素材の下)にある「テキスト」をクリックしデフォルトスタイル「見出しを追加」を選択してください。(1番大きいやつです。)
そうすると上記の通り(右の)正方形の紙の上に「見出しを追加」と表示されます。(青い背景色の文字)
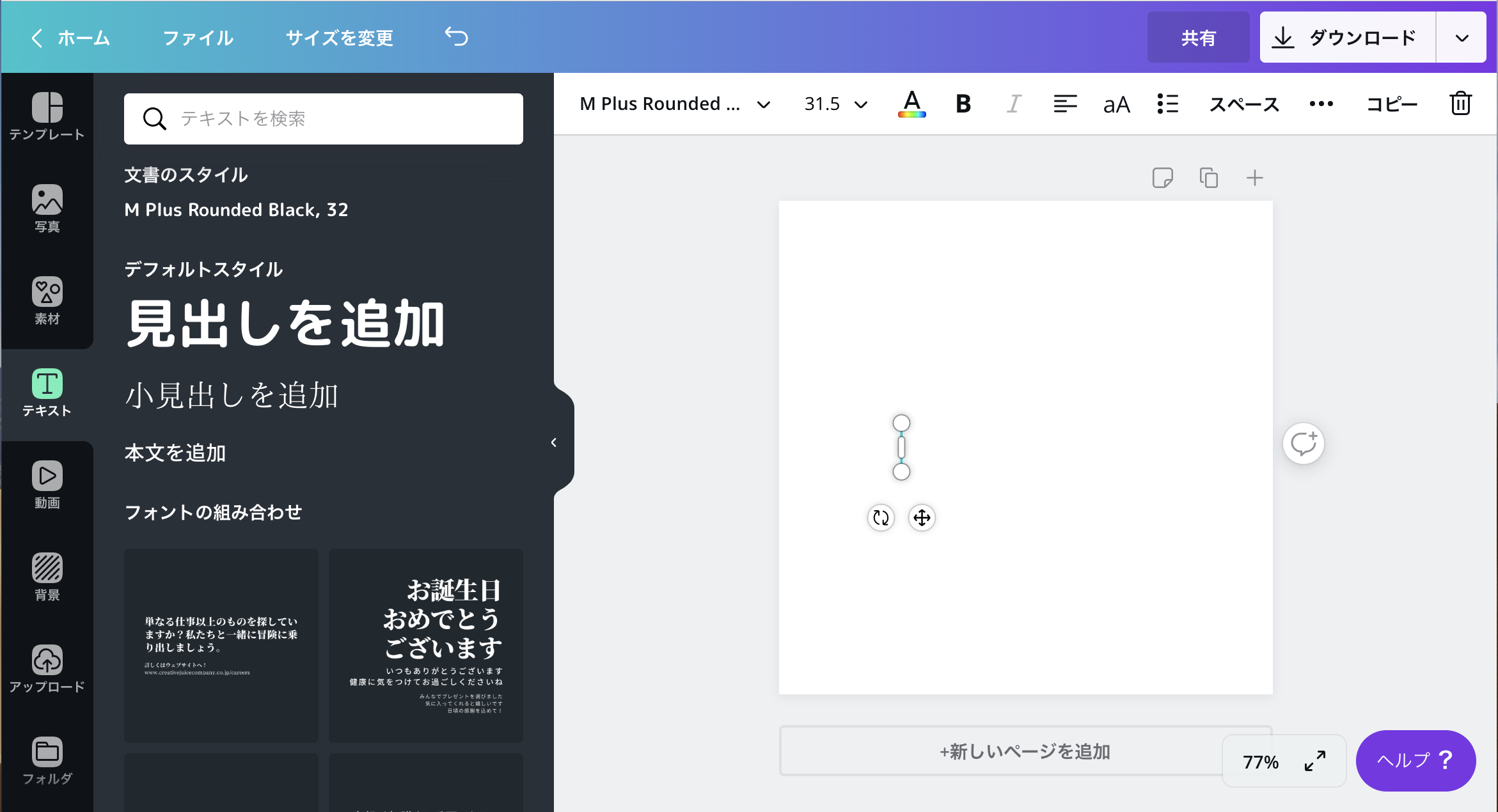
ここで「Escキー」(キーボード1番右上の×のついたキー)をたたくと

全部「見出し」の文字が消えます。
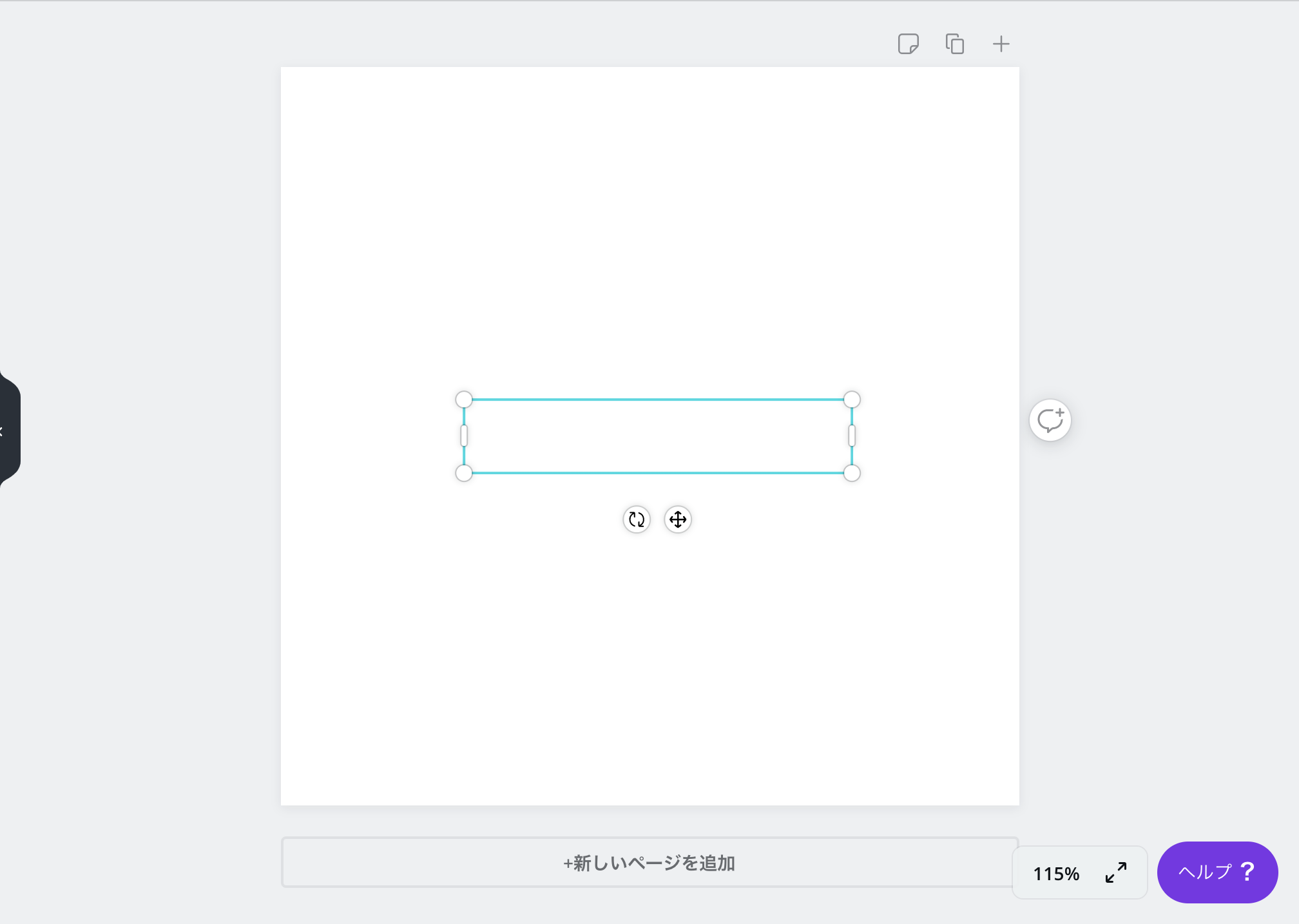
そしたら○と○の間の縦長の長方形の部分にカーソルを合わせてクリックしたまま右に移動して離します。

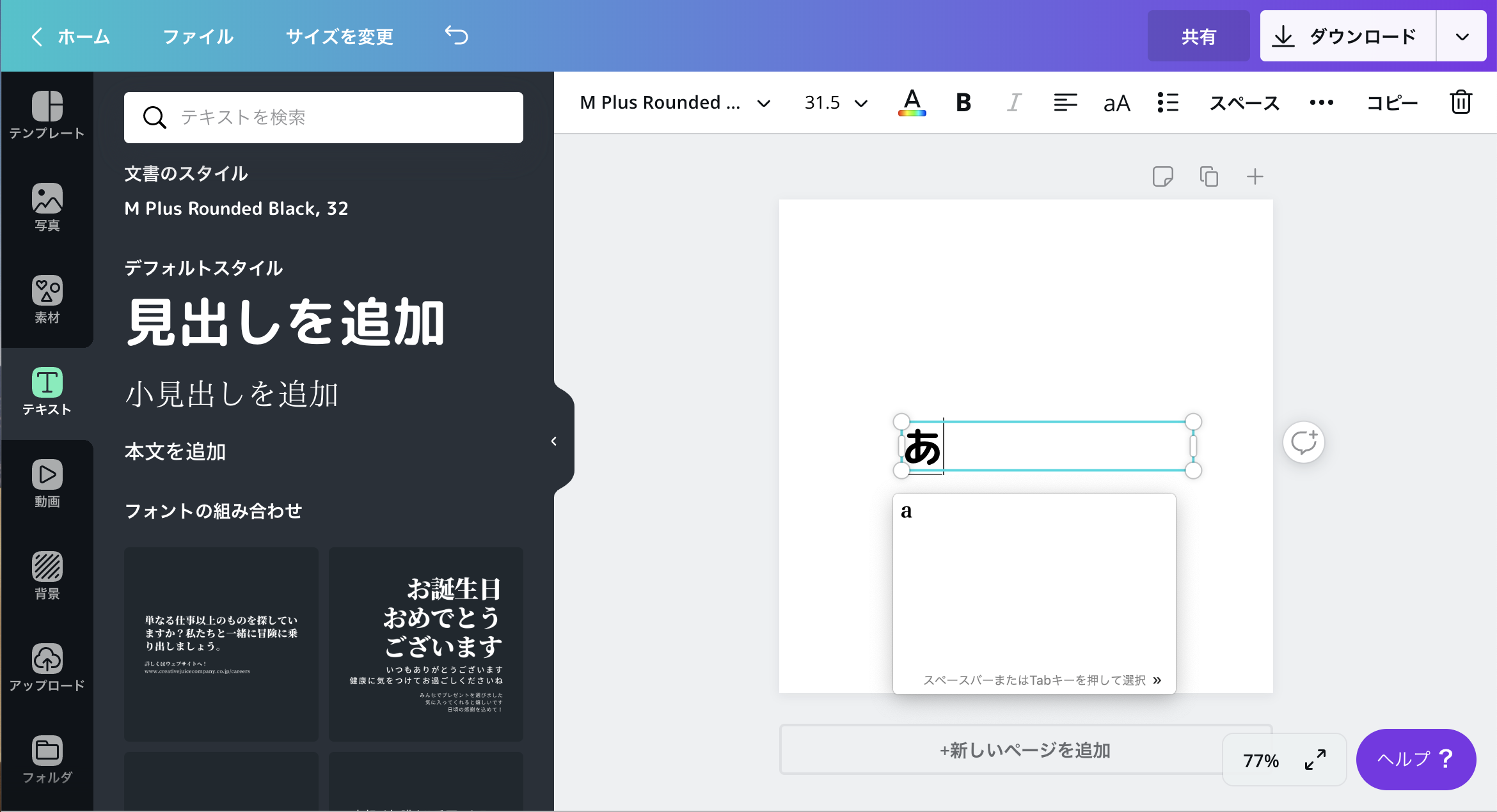
ここにあなたのブログのタイトルロゴを書いてください。

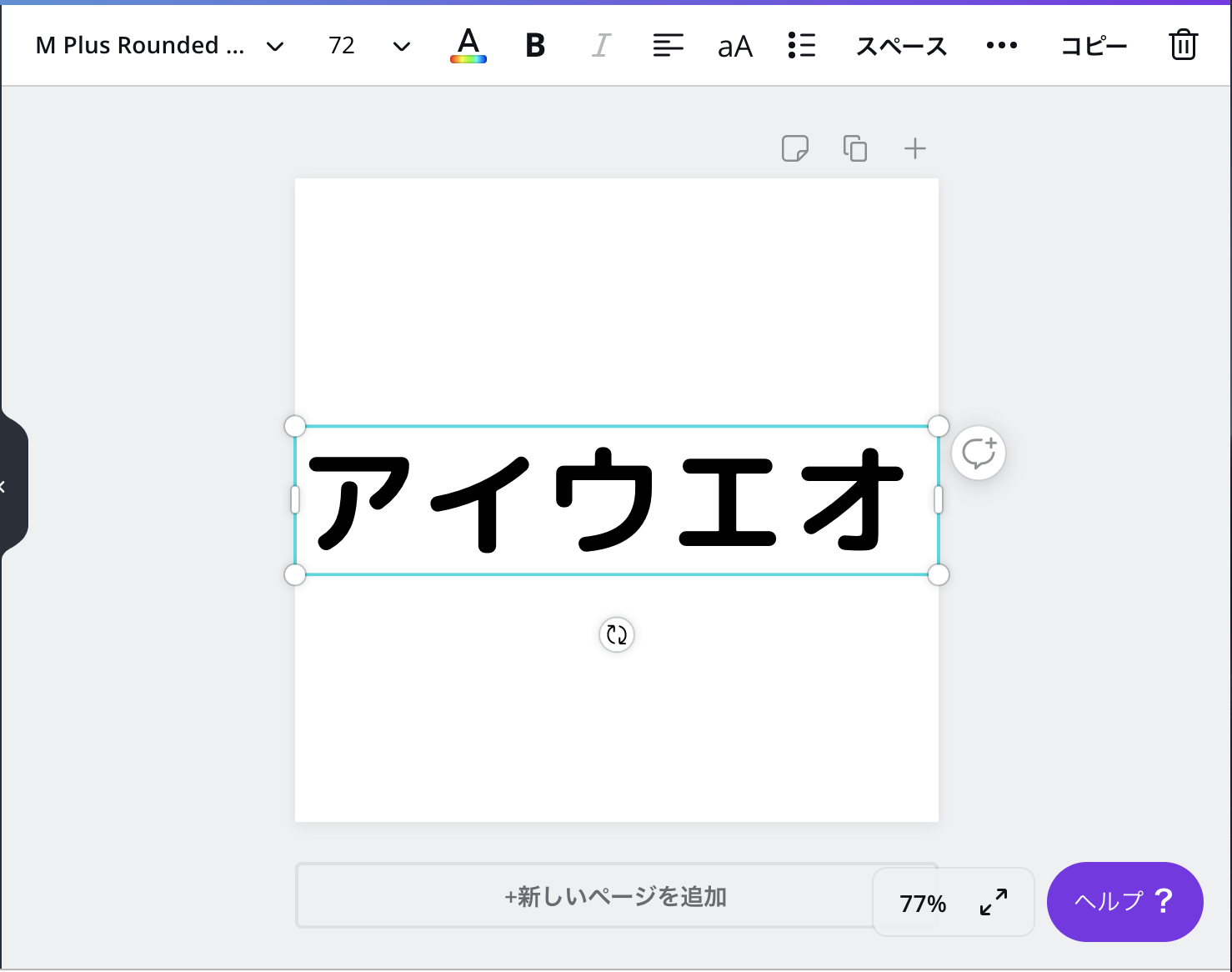
枠内を1度クリックすると文字を書ける状態になります。

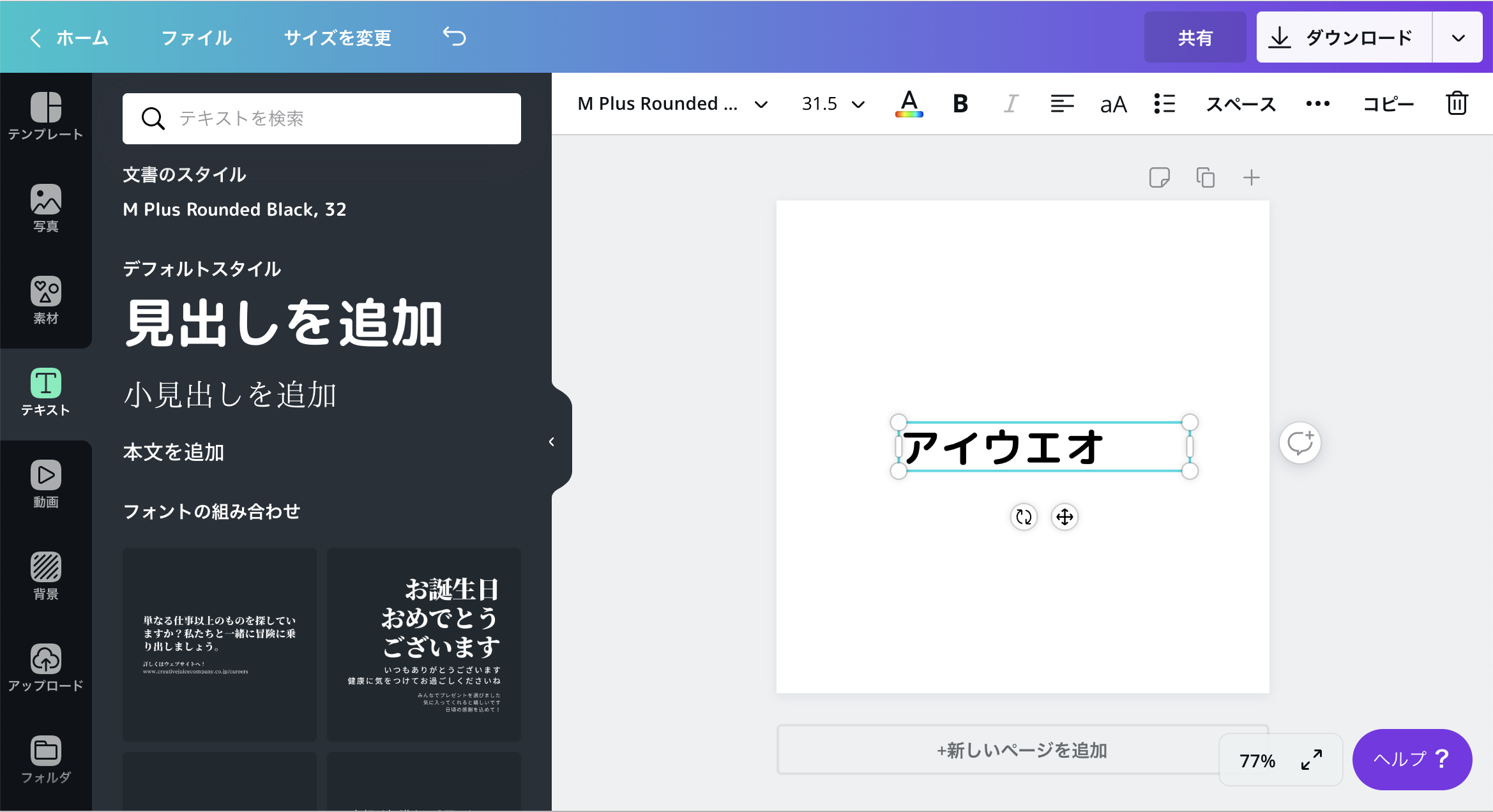
今回は「アイウエオ」にしてみました。
ヘッダーロゴ が完成したので早速ダウンロードしていきましょう。

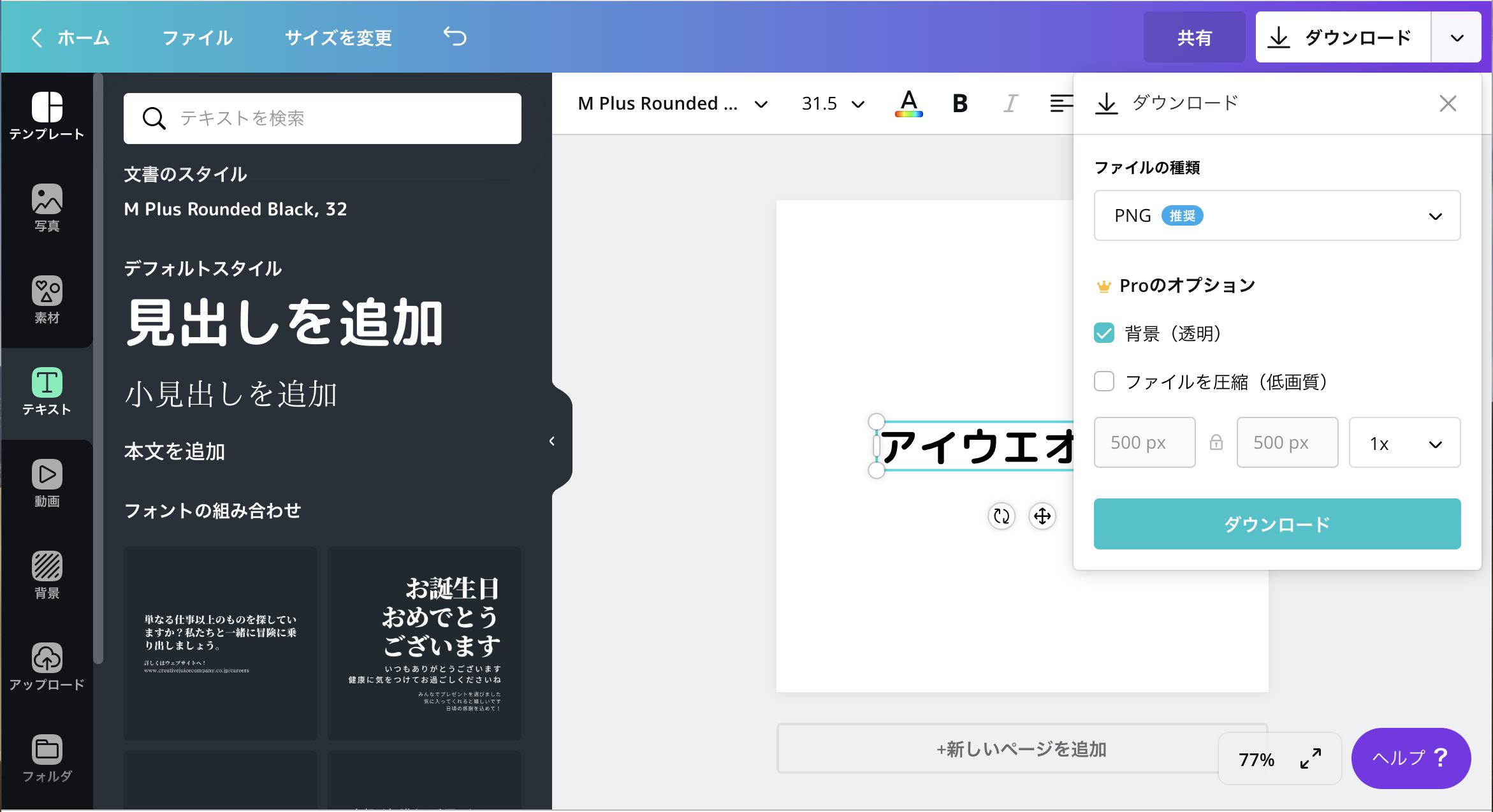
1番右上にある「ダウンロード」というところをクリックすると上記の画像が表示されます。
ファイルの種類は推奨のPNGのままでOKです。
その下にある「背景(透明)」という箇所は個人的にはないとキツイのでチェックマークを入れて透明にしています。
背景を透明にする機能は「Proのオプション」に加入しないと使うことができません。ちなみにProのオプションはお金がかかります。
僕はどうしても使いたい機能だったのでサクッと入会しました。
いつでも解約はできるみたいですよ。
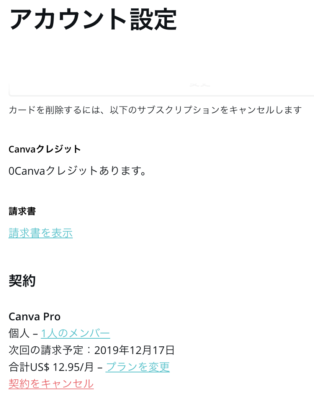
一応値段はこんな感じ

12.95ドルです。日本円でいうと1,400円です。
背景を透明にすることができるツールは無料であります。「背景透過」で検索してください。
無事にダウンロードが終わると

上の画面が表示されます。
ダウンロードされた画像は「Finder」の「ダウンロード」という箇所にあるので「ドラック&ドロップ」でデスクトップ上に持ってきておくとわりと作業しやすいです。
そしてついにダウンロードした画像をヘッダーロゴ に設定していきます。
canvaで作ったヘッダーロゴ をワードプレスで設置

外観→カスタマイズの順に選択していきます。

上から4段目の「ヘッダー設定」をクリックしてください。

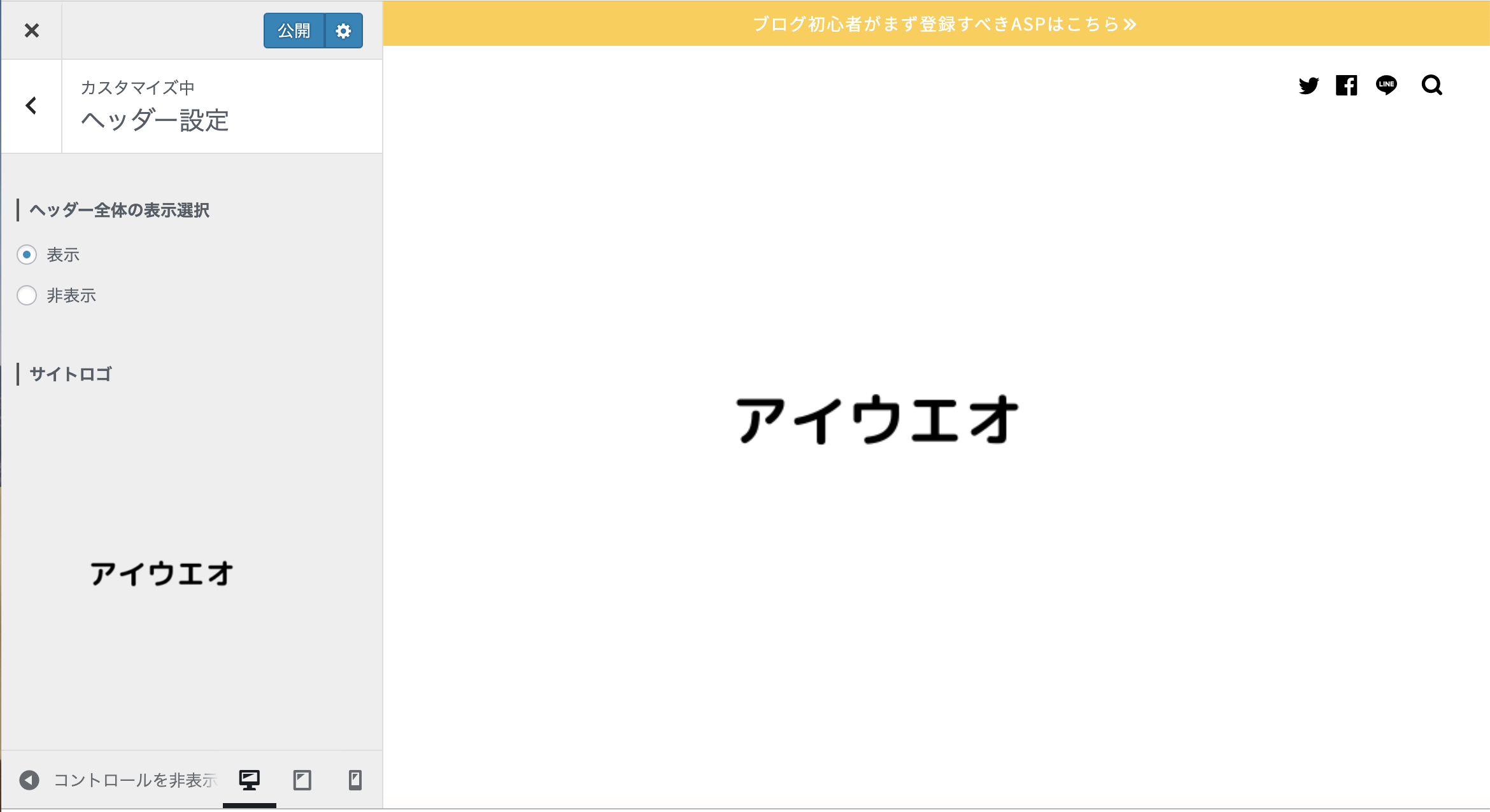
すると上の画面が表示されます。
「サイトロゴ」という部分がヘッダーロゴ のことです。
画像を変更をクリックします。

「画像を選択」で「メディアライブラリ」になっていると思うので、そこへ先ほどのヘッダーロゴ を「ドラック&ドロップ」してください。
上のように「アイウエオ」が表示されているのがわかると思います。
「アイウエオ」にチェックが入っていることを確認したら、右下の青いボタン「画像を選択」をポチってください。
そして完成したのがこちらです。

真っ白です。
このままではまずいので調整します。
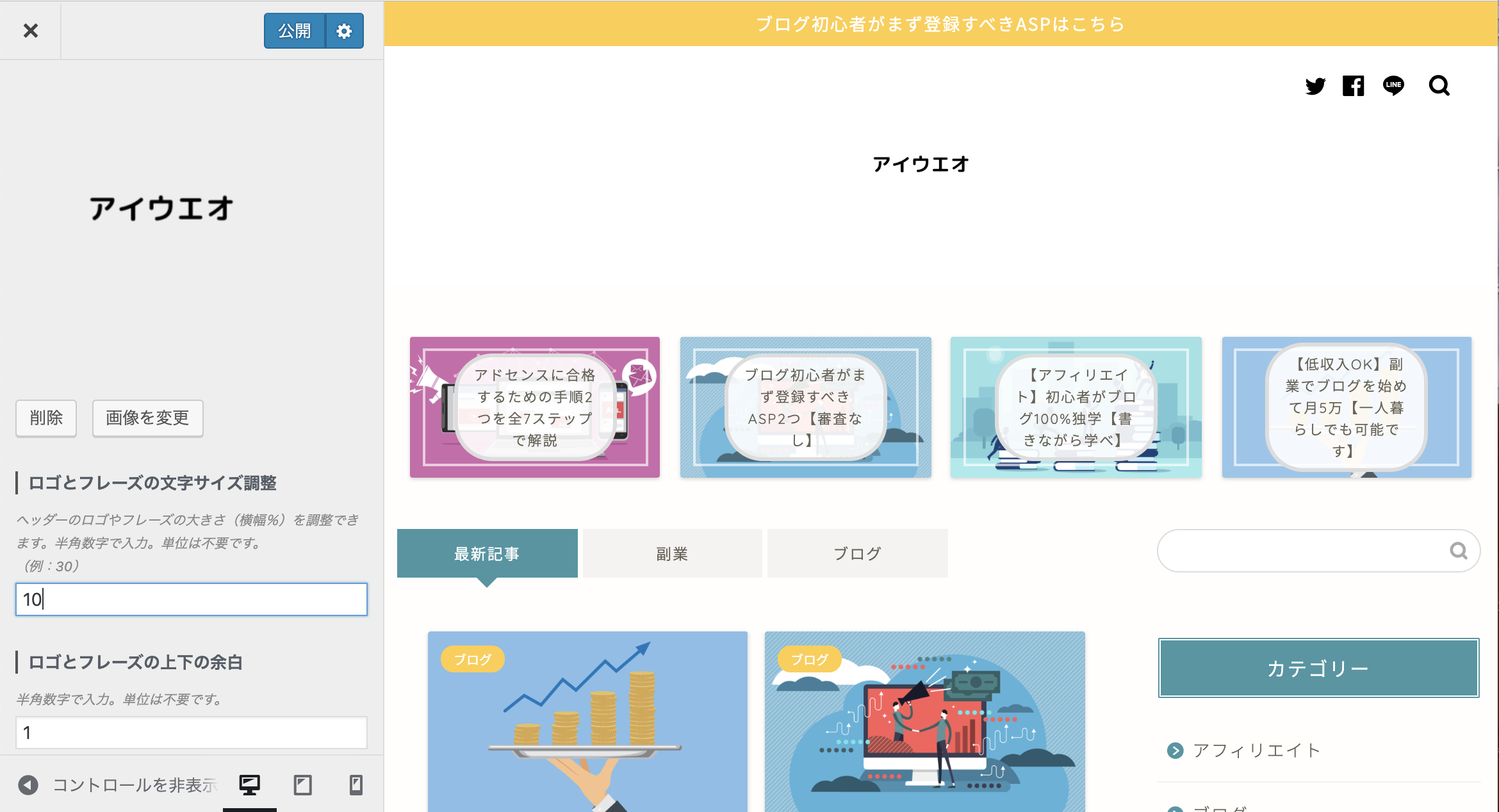
そして調整が完了したのがこちらです。

ご覧の通り「視力検査」レベルの小ささです。
調整の仕方については左下にある「ロゴとフレーズの文字サイズ調整」と「ロゴとフレーズの上下の余白」で調整できますよ。
どのサイズがピッタリ合うかは(半角)数字を打ち込んで色々試してみてください。
このままではサイトの顔ともいうべきヘッダーロゴ の存在がほとんどない状態ですので、しっかりとそしてピッタリ合うようになおしていきます。
【失敗事例②】ロゴのサイズをピッタリ合わせるために他のサイトを使ってみる

大きさが小さいので画像のサイズを変更するサイトを検索します。
「画像 サイズ 変更」で検索すればすぐに出てきます。
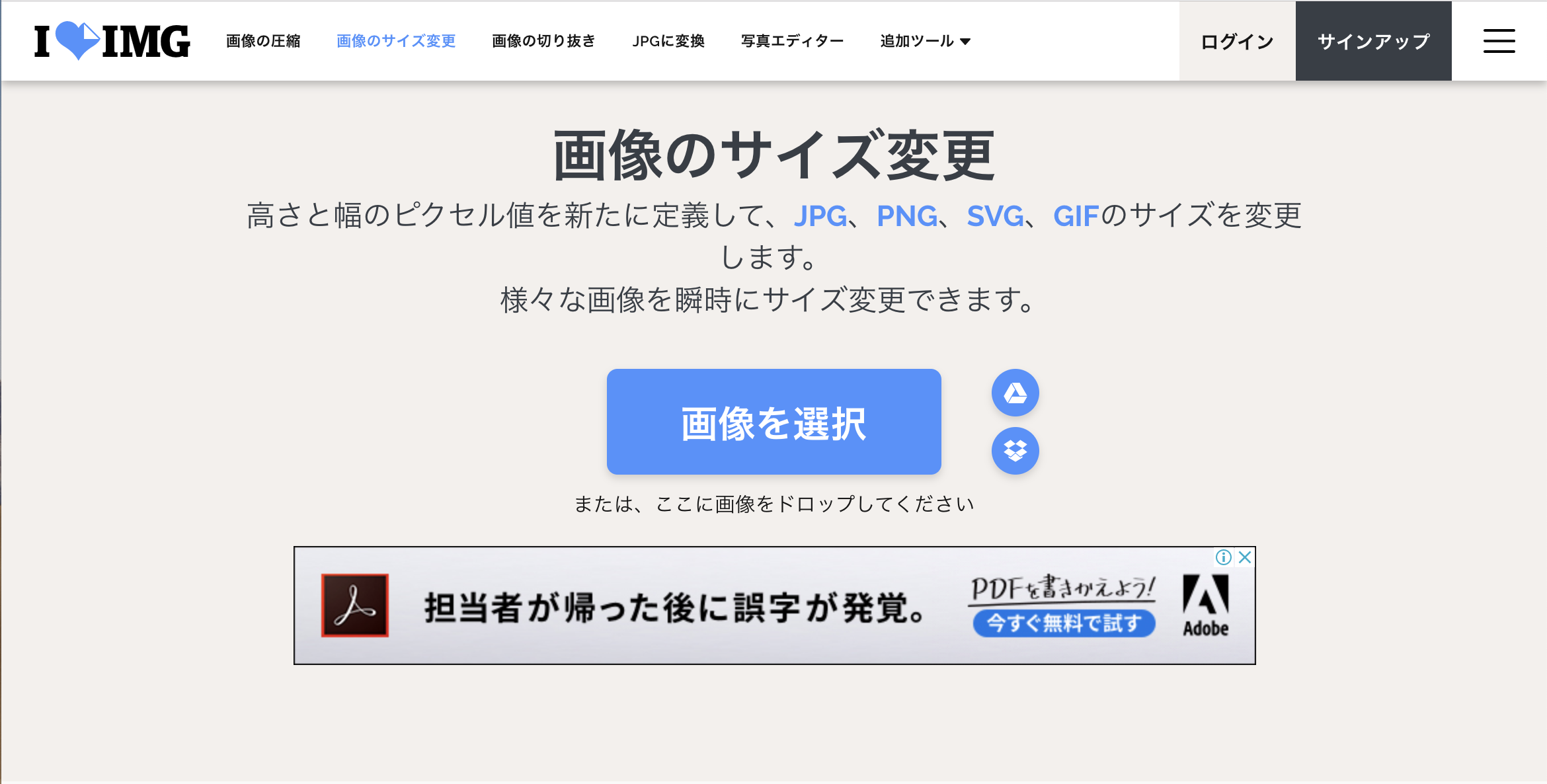
↓今回使用したのはこちら↓
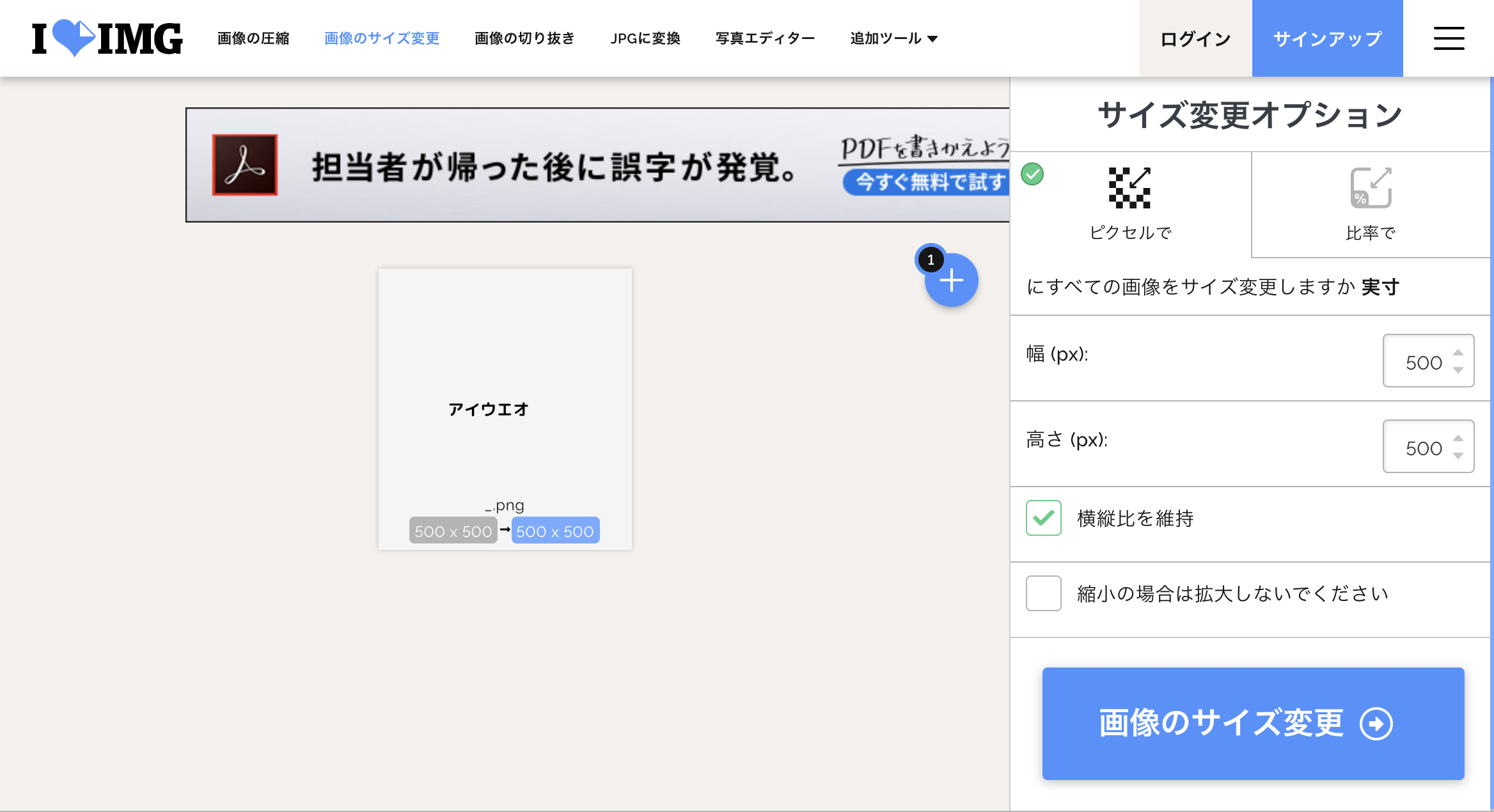
以下サイトのトップ画像です。

この画面に向かって画像を「ドロップ」すればオーケーです。

そうすると上の画面になりますので幅と高さを設定していきます。
この時に「縦横比を維持」の部分のチェックマークを外しておいてください。
ここで結構悩むポイントが
今回は「クロネのブログ講座」←このヘッダー画像のサイズ:1200×250を参考に変更していきます。
縦が250で横が1200です。

入力が終わったら青色のボタン「画像のサイズ変更」を押せば完了です。
すぐに終わります。
そして完成したのがこちらです。


のびのびですね。
とてもヘッダーロゴ として使用することはできないレベルです。
これで縦横比を変えると文字が伸びてしまうことはわかっていただけたと思います。
【失敗事例③】canvaの作成画面から文字がはみ出る?

文字が小さいのであれば、もちろん大きくしなくてはいけません。
そこでcanvaに戻り文字を大きくしていきます。
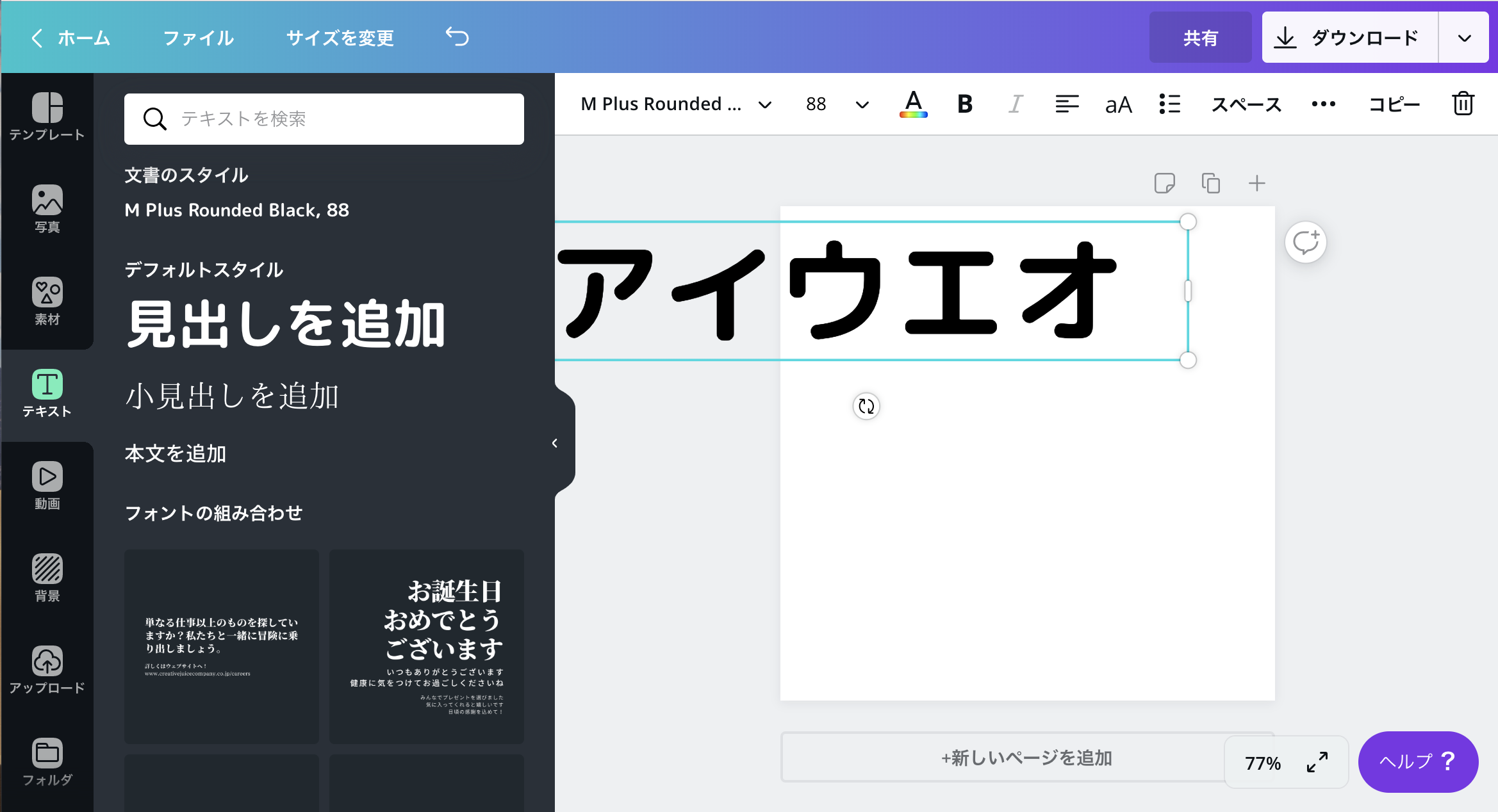
すると

「あれ?」
大きさの変更は上の画像「A」の左隣「88」と書いてあるところの右横のマークを押すと変更することができます。

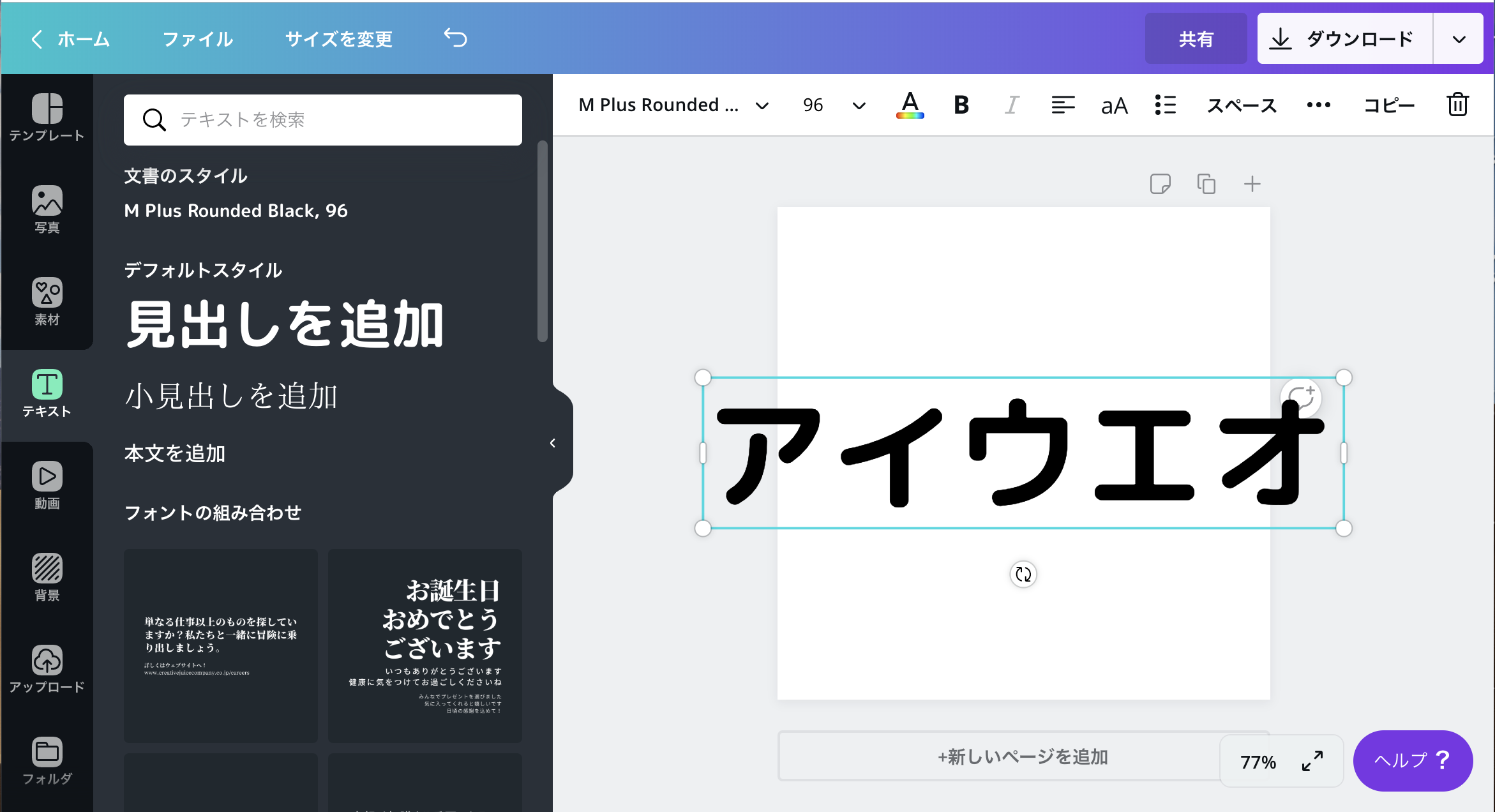
「あれれ?」

「あちゃー。」
こうなったらもう完全にパニック状態になってしまうと思います。
なぜなら文字を大きくしたいのに、大きくしたら枠におさまらないからです。
引力がある地球で浮いている人間がいるようなものです。
解決策としては「ピッタリ合わせる」です。
みてもらった方がはやいですね。

ピッタリあってますね。
ただこれだと
という疑問があると思うんですね。
もし長くなってしまったらこちら

上記のように長くなっても合わせてください。
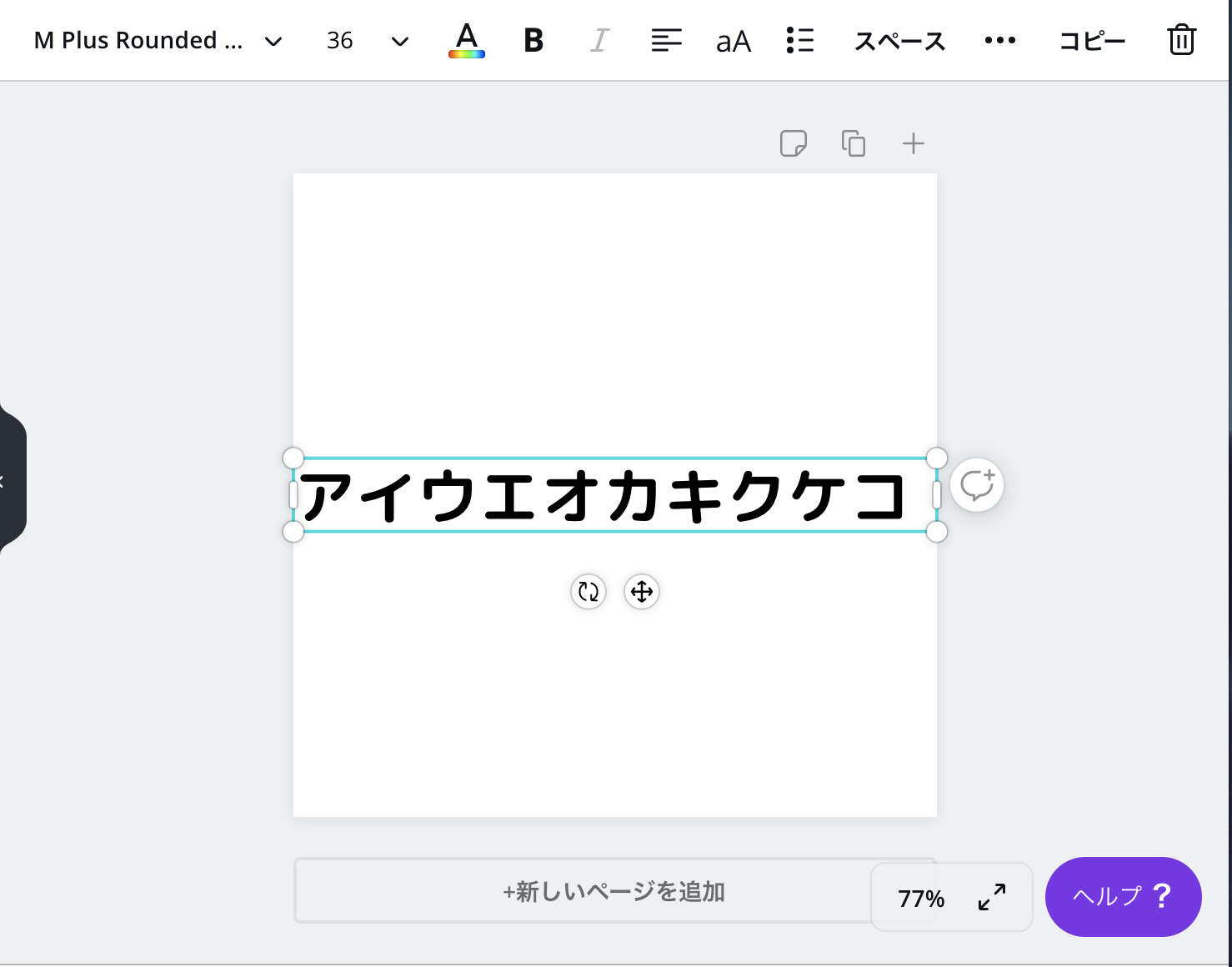
ちなみにはみ出したままだと

はみ出した部分はそのままカットされているのがわかると思います。
「アイウエオカキクケコ」の「アイ」と「ケコ」がきれいさっぱり消えています。
結論をいってしまうとワードプレス側の編集で画像サイズをピッタリに合わせることができます。
それをこれから解説していきます。
canvaで作ったヘッダーロゴ をピッタリ合わせる方法
先ほど作って小さかったロゴをピッタリ合わせていきます。
まずは

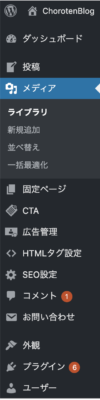
「メディア」→「ライブラリ」の順で選択。

先ほど作った「アイウエオ」の画像を選択すると上記の画面が表示されます。
ここで画像の下にある「画像の編集」をクリックしてください。

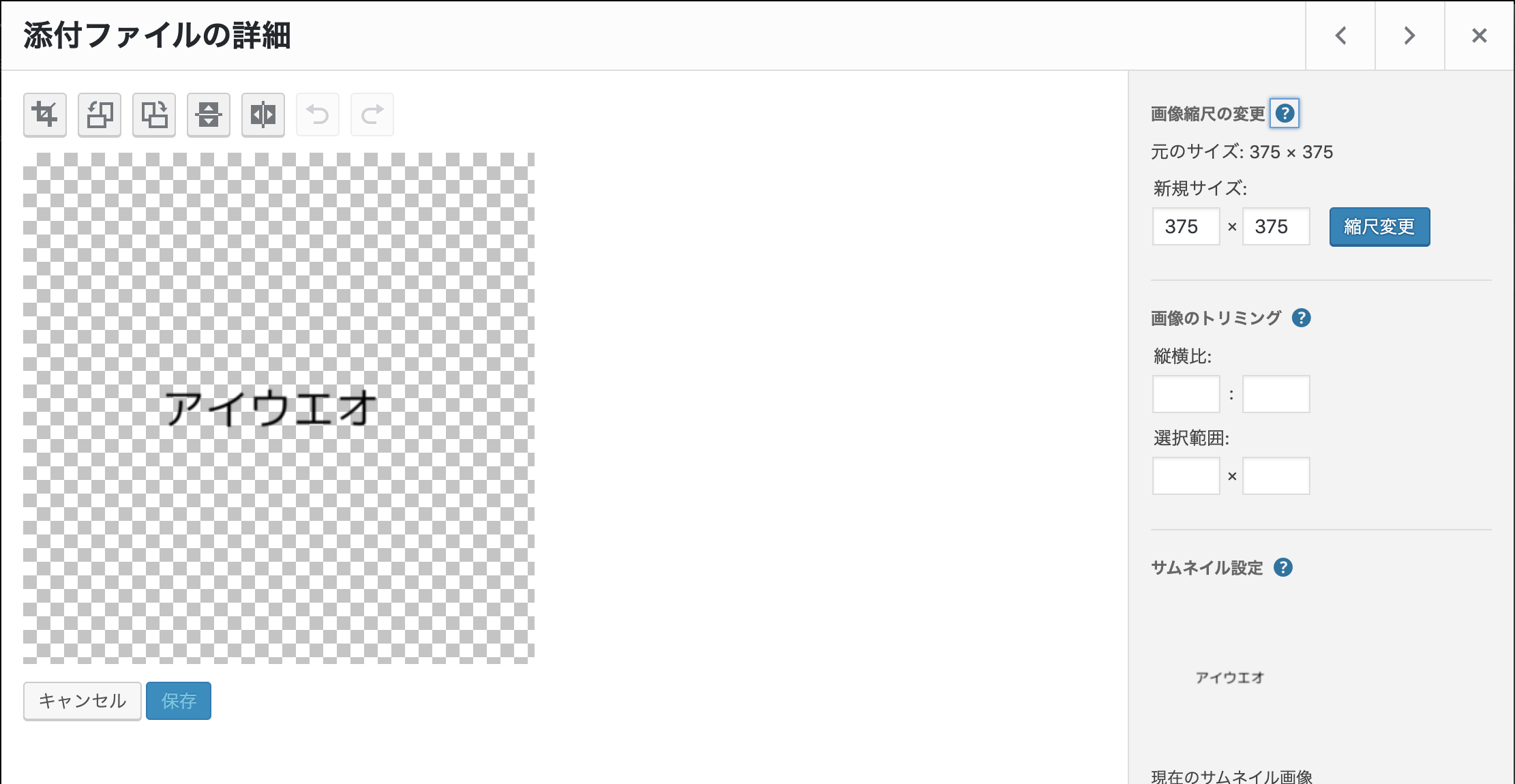
上の画面になります。
ここで「トリミング」をしていきます。
トリミングとは必要な部分だけを切り取るという意味です。ここでいうと「アイウエオ」の文字だけを切り取ることになります。
まずは文字の近くをクリックしたままにします。
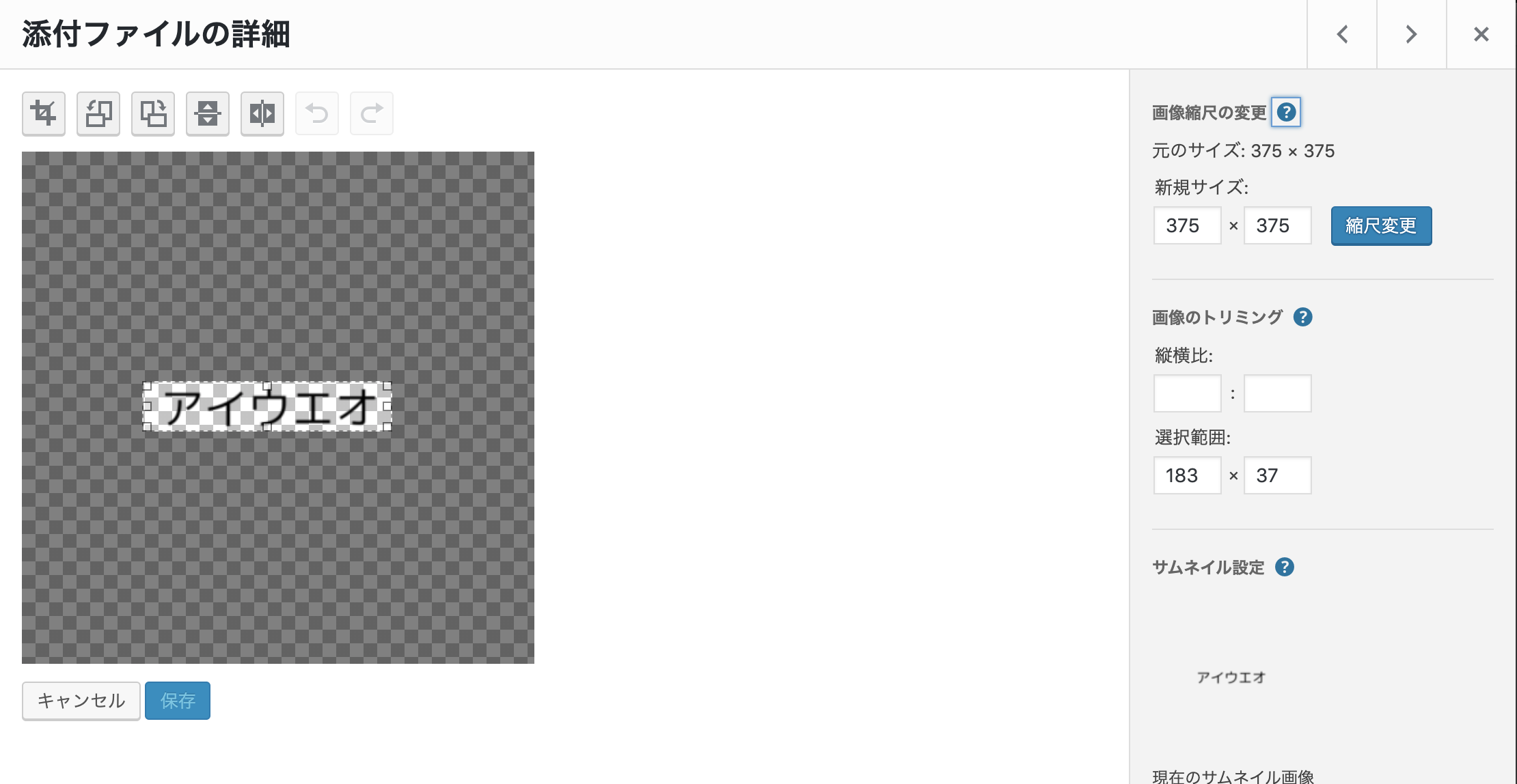
そのまま文字を囲むようにして引っ張り、完全に囲み終わったらクリックしたままの指を離してください。

上のようになっていれば成功です。
「添付ファイルの詳細」の下にあるアイコンの1番左にある「切り取る」アイコンをクリックします。

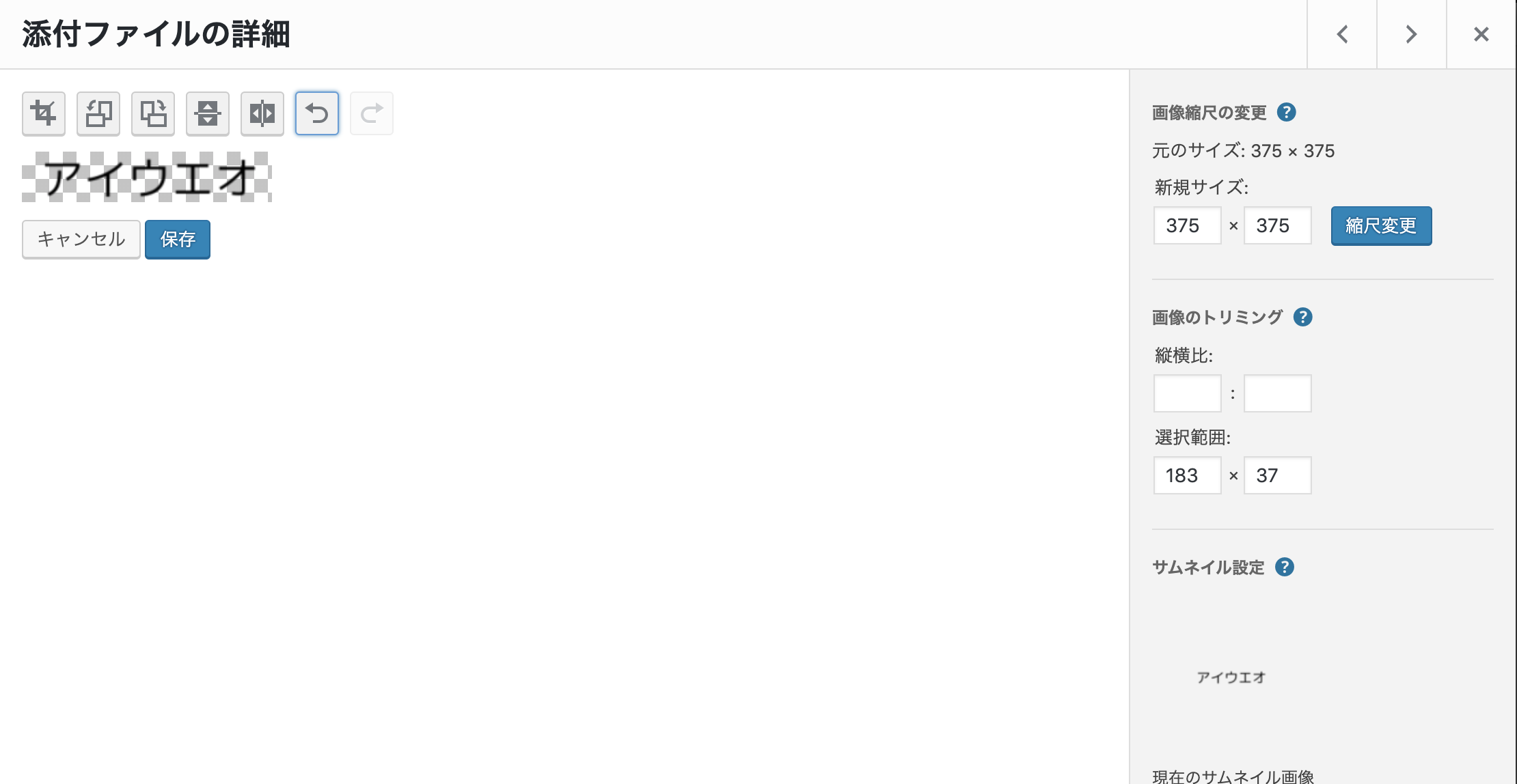
すると上記のように切り取られた画像が表示されていると思います。
そしたら「キャンセル」の右にある青色のボタン「保存」をクリックすればOKです。
今できたものを先ほどヘッダーに設置したやり方で全く同じように設置してみると

しっかりと大きくなっているのがわかっていただけると思います。
それにしても今回は少し大きくなりすぎてしまいましたが。
大きさの微調整に関しては
・トリミングするときの文字の囲み具合によって調整可能です。
・上記画面左にある「ロゴとフレーズの文字サイズ調整」やこれも上記画面左下にある「ロゴとフレーズの上下の余白」で調整できます。
あとはあなたの好みに合わせて調整してみてくださいね。
まとめ

最後に今回の記事をまとめます。
【失敗事例①】canvaで作ったロゴの大きさがヘッダーに合わない
→トリミングで文字を切り取る。
【失敗事例②】文字サイズをピッタリ合わせるために他のサイトを使ってみるが文字が横にに伸びてしまう
→他のサイトは使わずワードプレスで画像の編集をする。
【失敗事例③】canvaの作成画面から文字がはみ出てしまう
→はみ出ないように文字の大きさを調整する。
canvaで作ったヘッダーロゴ をピッタリ合わせる方法
→canvaでロゴを作りワードプレスでトリミングする。
上記の通りです。
最後に
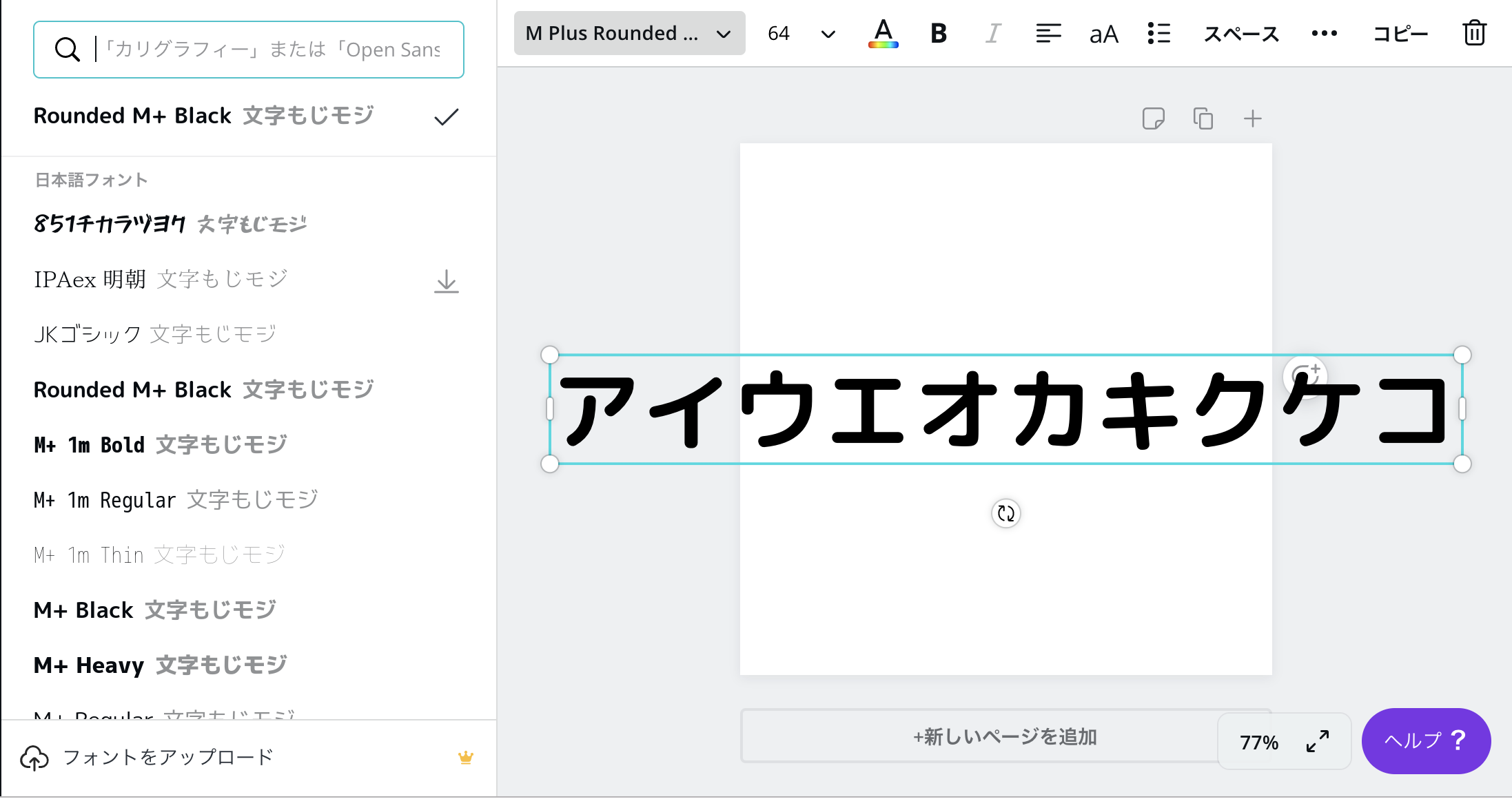
canvaでの文字の変更のしかたについての画像だけ貼って終わりにします。

上記画像左上「M Plus Rounded…」というところをクリックすれば、左側にたくさんの文字の種類が出てきますのでお好みを選択してみましょう。
それでは