はじめに
今回は「フッターの項目【左】」に「プライバシーポリシー」を設置していきます。
もちろんこの記事を読んであなた自身がちゃんと理解すれば、いくらでも応用が可能なので、好きなようにやってもらって構いません。
先に完成した画像をのせておきます。

僕のサイトの切り抜きのスクショです。
1番下の左はしに「プライバシーポリシー&免責事項」が設置されているのがわかります。
スマホでみるとだいぶ小さかったので、もう少し拡大したやつのせておきます。

このように下に表示されることを「フッター」といいます。
それでは本題に入っていきます。
結論からいうと「プライバシーポリシー」は必須なので必ずつけてください。
というのも、いろんなブログをみてもらえばわかるのですが、どのブログにも「プライバシーポリシー」は設置されています。
それに、ブログを始めた人ならほとんどの人が収益化を望んでいると思います。
その収益化に必須な「グーグルアドセンス」に合格するためには、プライバシーポリシーの設置は必ず必要だからです
詳細は、『Googleアドセンスの審査に通らない人ができていなかった準備とやってはいけないこと』という記事に書いておきましたので、そちらをご覧ください。


例えば病院に行くのに保険証持って行かない人っていますか?
いないですよね?
それぐらい重要です。
この記事はこんな方におすすめ
- プライバシーポリシーを設置していない
- プライバシーポリシーの設置の仕方がわからない
- 知っているが面倒だから後回しにしている
そしてある程度前提条件があるので先に書いておきます。
- ブログを「ワードプレス 」で運営している
- テーマは「JIN」を使っている
- パソコンは「Mac」を使っている
ワードプレスは必須ですが、それ以外は該当していなくてもそこそこ再現性はあるかなと思います。
この記事を読んでいただければ誰でも簡単にプライバシーポリシーを設置できるだけでなく、あなたのサイトがよりサイトらしくなり愛着が一段と高まることでしょう。
新しいスマホに保護フィルムをはる感覚に近いです。
安心感が高まりますよね。
ワードプレス、テーマ「JIN」でプライバシーポリシーを設置する方法


プライバシーポリシーの設置方法を解説していこうと思うのですがその前に
まずはそんな疑問が頭によぎるはずです。
あれってなんか難しい感じがするじゃないですか
なんか専門的な知識がなきゃ書けないみたいな
僕も当時それを知った時絶望していました。
「そんなもん書けるわけねぇ」と
でも安心してください。はじめからあなたが書く必要はないんですよ。
なぜなら
- 「プライバシーポリシー 雛形」で検索すると、雛形が出てくる。
- 「JIN」を使っている人なら、はじめから用意されている。
からです。
それでは実際の画像と共に解説していきますね。


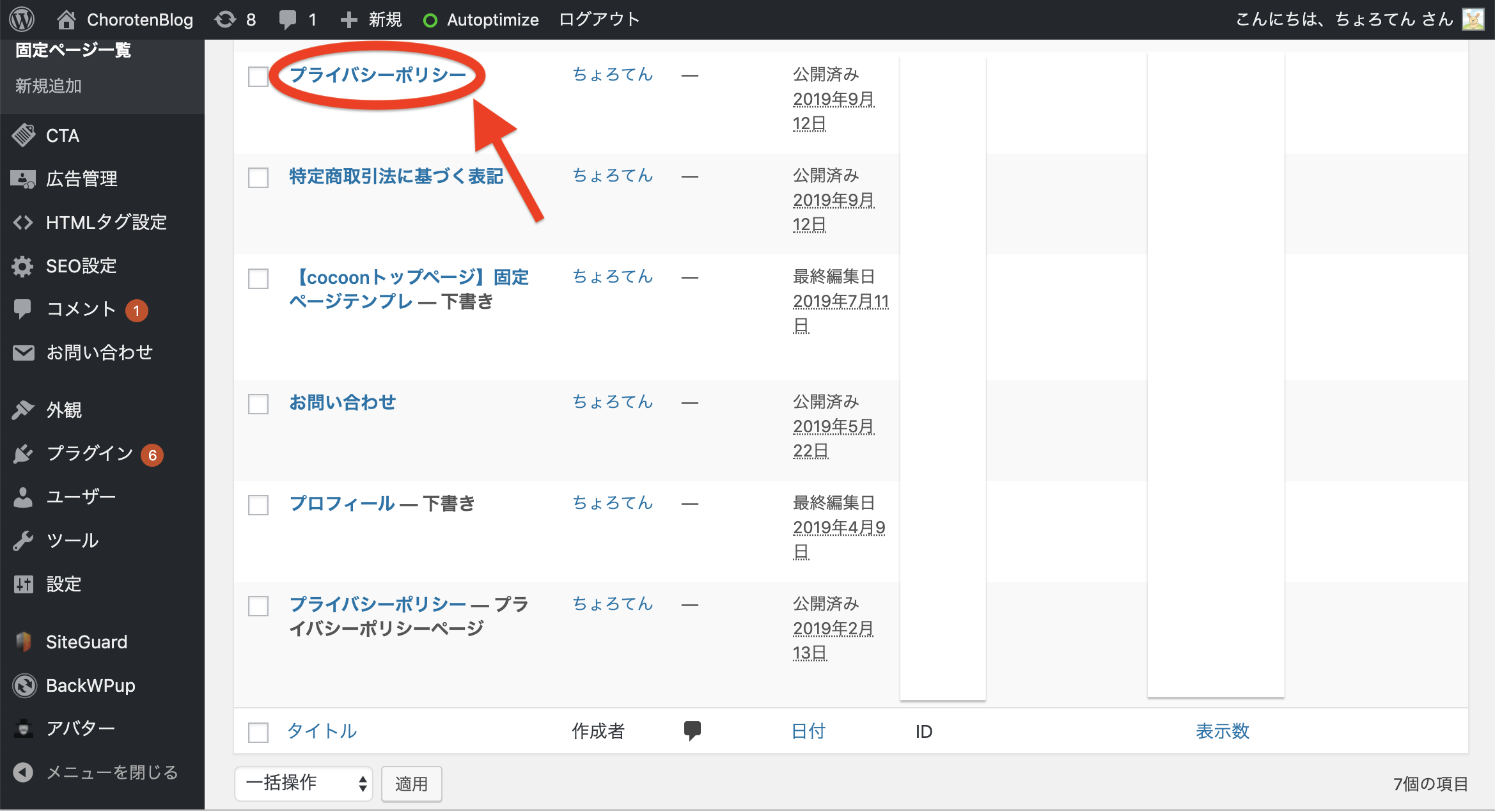
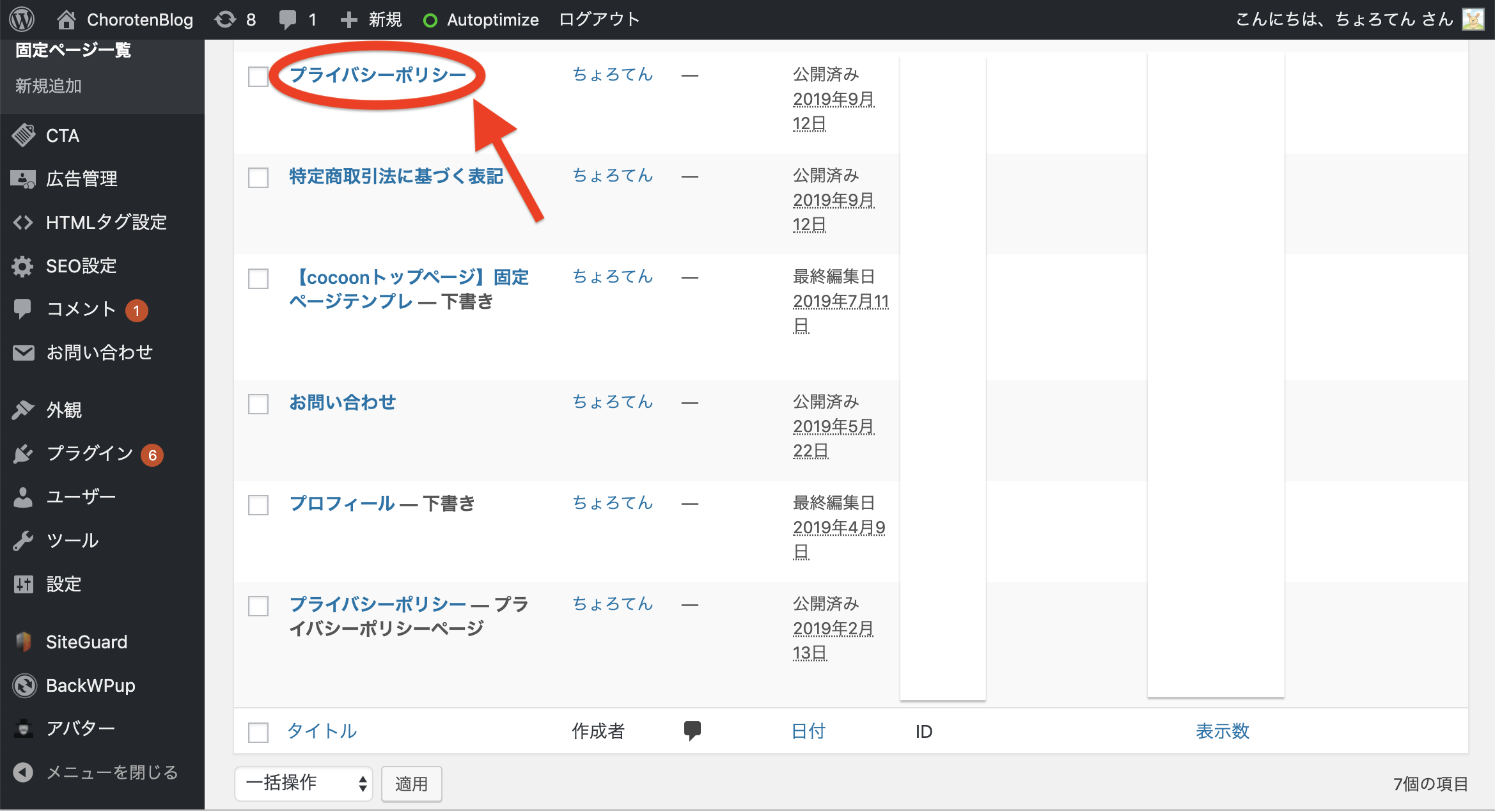
まずは「固定ページ」→「固定ページ一覧」をクリックしてください。


1番上に「プライバシーポリシー」があるのがわかります。
「編集」をクリックしてください。


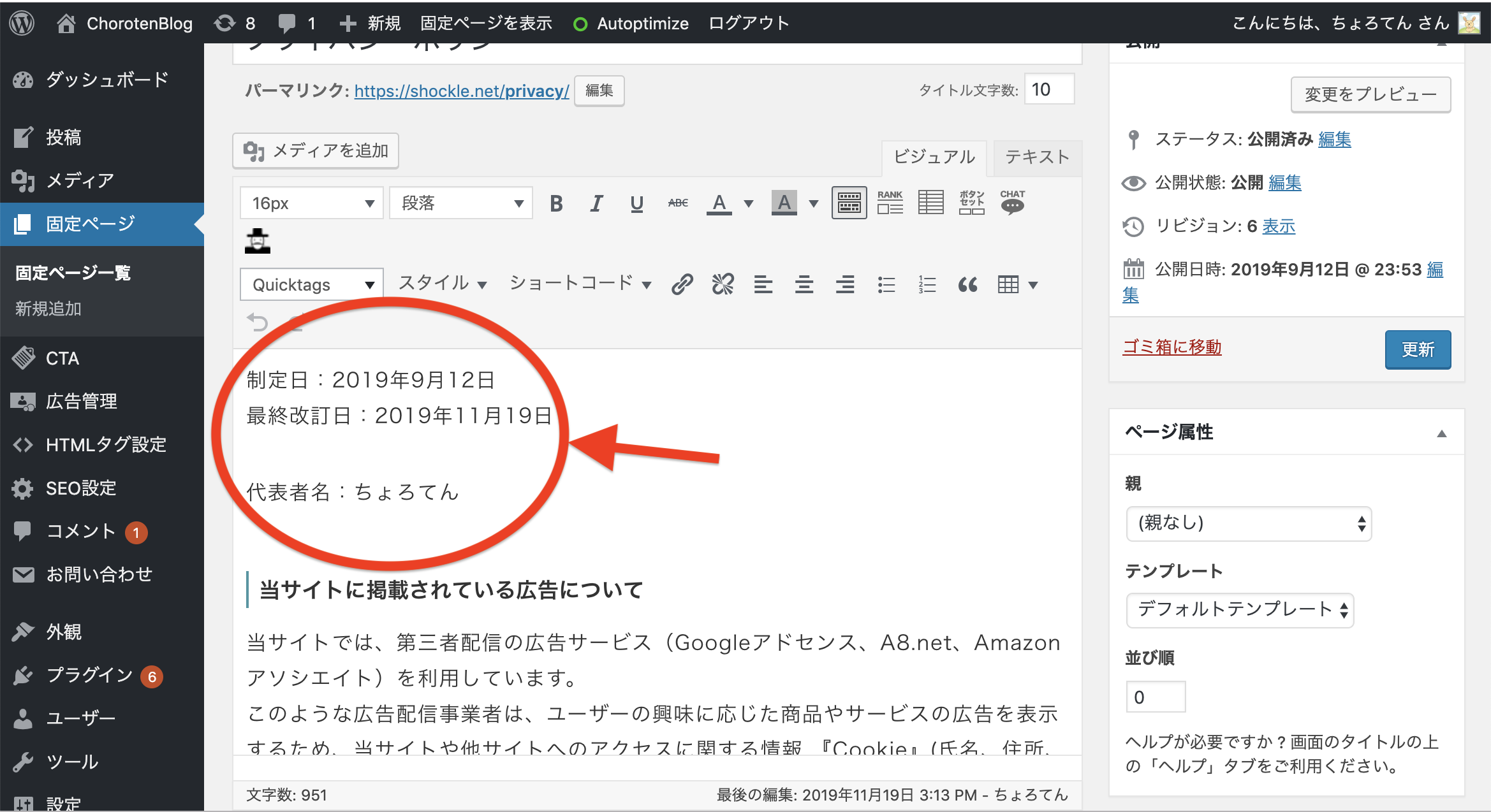
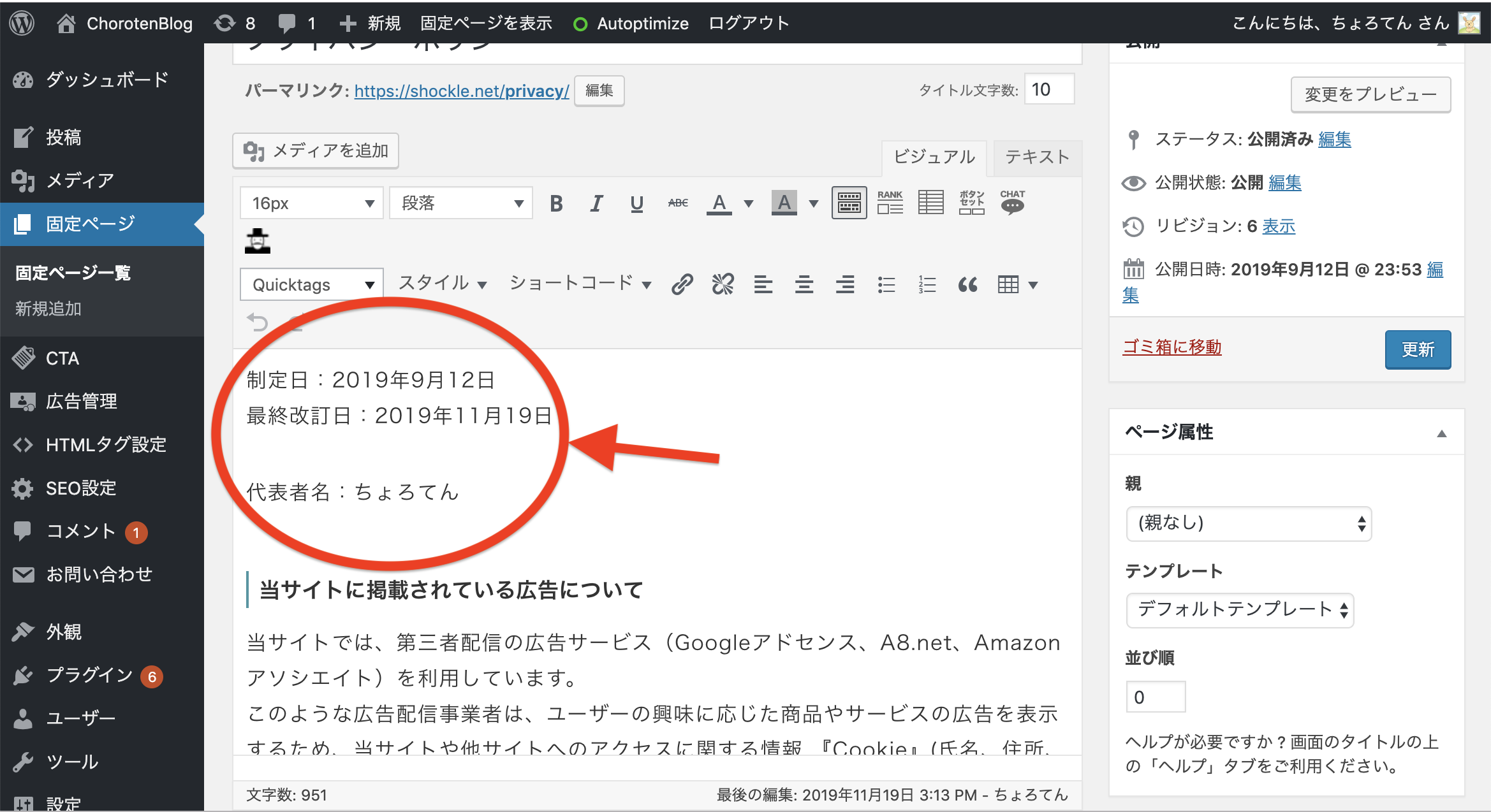
上記の画面が出てきますので赤丸で囲まれた部分をあなたが記入してください。
上の画像では僕が記入したものになっていますが最初は
制定日:××××年×月×日
最終改訂日:××××年×月×日
代表者名:××××
上記のような感じになっていると思います。
入力が終わったら


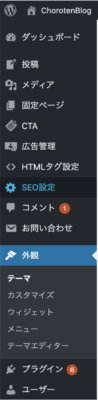
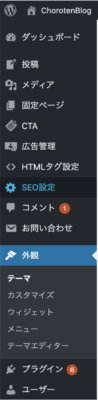
「外観」→「カスタマイズ」とクリックしてください。


上から6番目に「フッター設定」があるのでそちらをクリックします。


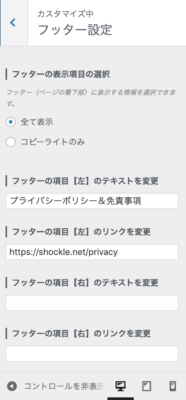
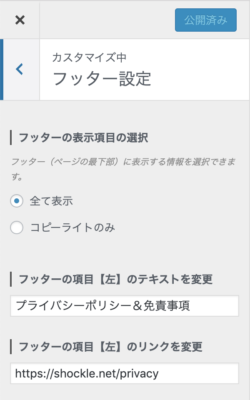
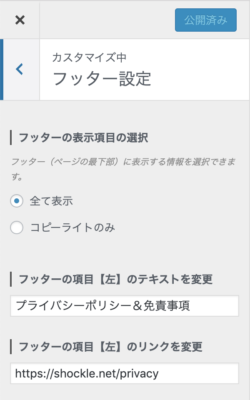
上記の画像のように「フッター設定」が表示されます。
ここでやることは2つ
- フッターの項目【左】のテキストを変更
- フッターの項目【左】のリンクを変更
1つずつ解説していきます。
①フッターの項目【左】のテキストを変更
ここにはプライバシーポリシーに関する名前を入力していきます。
例
- プライバシーポリシー
- 免責事項
どちらでもいいと思いますが、最初は一般的な「プライバシーポリシー」をおすすめします。
僕の例でいうと、「プライバシーポリシー&免責事項」になってます。
これについてはちゃんと理由があって
先ほどみてもらった「固定ページ」のところに


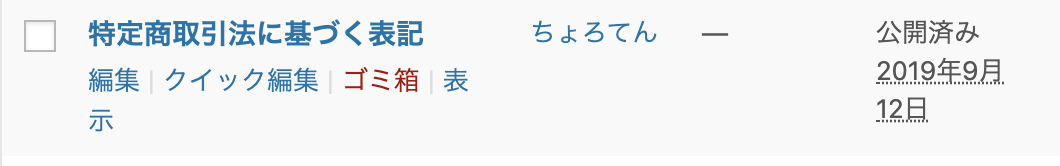
上記の「特定商取引法に基づく表記」があります。
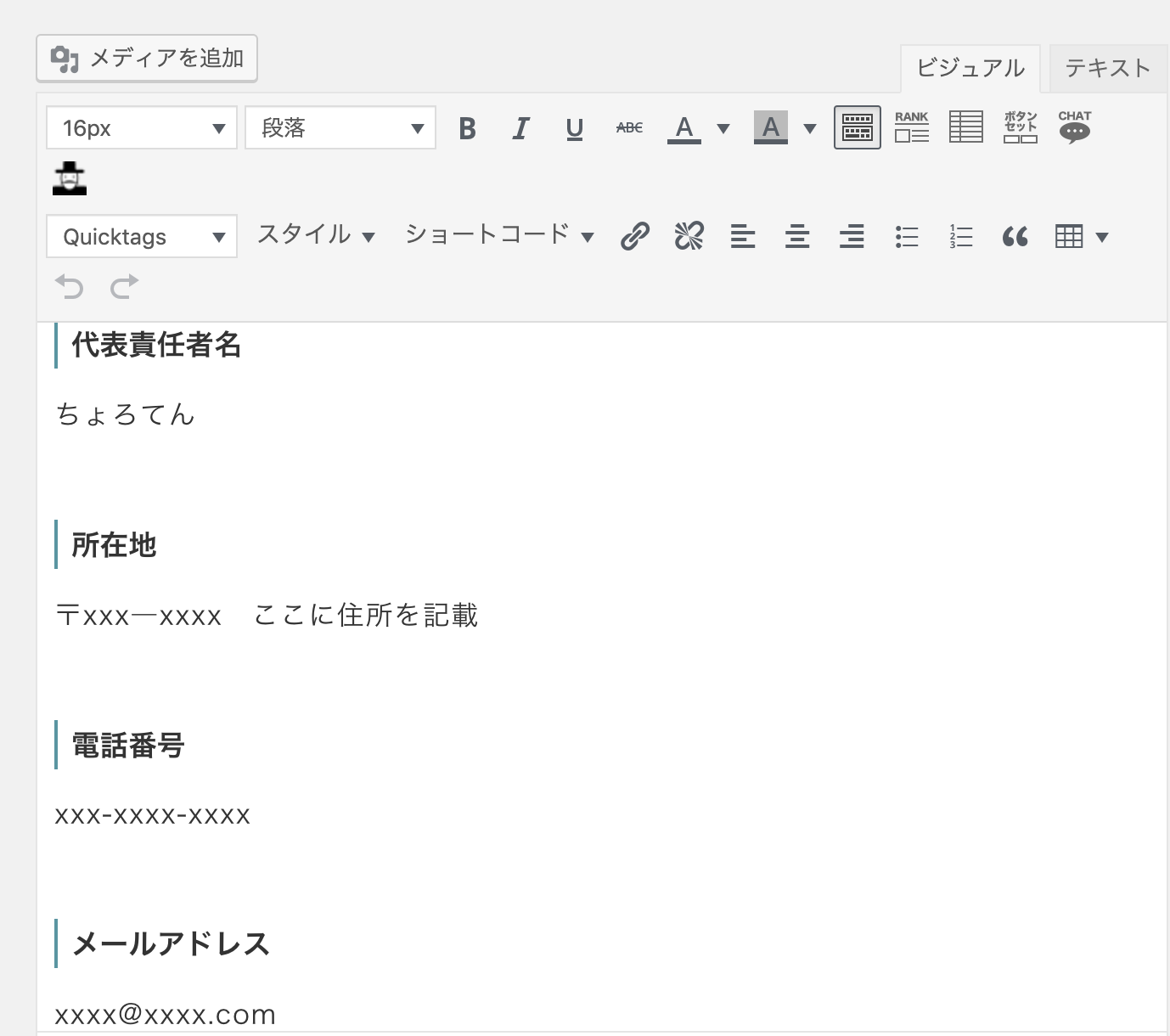
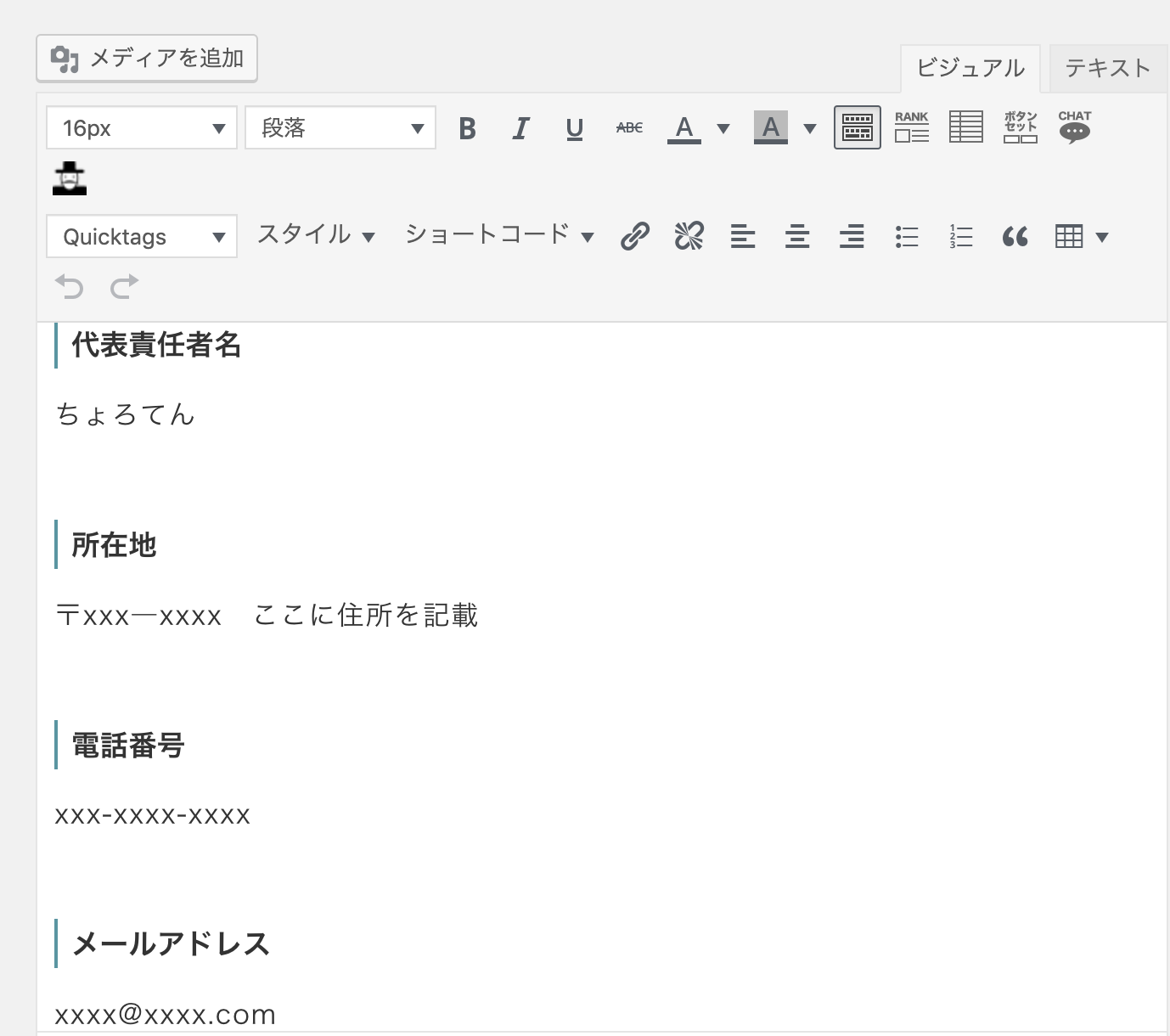
実はこれが「免責事項」なんですが中身をみてみると


上のような記載項目が並んでおるんですね。
「ん?」
て思いませんか?
ここに記載したら「個人情報」がダダ漏れですよね。
もちろん法人化して「会社」になっていればしっかり記入した方がいいと思うのですが
基本ブログやってる人の多くは個人なわけですよ。
なので記入することはできないわけです。
となると
てなりますよね。
なので手当たり次第数々のブログをみて回りました。
するとみなさん「プライバシーポリシー」の方のみのっけていたんですね。
まぁ当然といえば当然なんですが。
そこで目に止まった、ブログ講座で有名なクロネさんが「プライバシーポリシー&免責事項」にしていたので
僕も真似した感じです。
ただこれ「プライバシーポリシー」だけでいいと思うので
特に「&免責事項」を入れる必要はないと思います。
ここで知識としてプライバシーポリシーをのせる必要があるケースをのせておきます
- グーグルアナリティクスを導入している
- グーグルアドセンスを設置している
- 相手に氏名やメールアドレスなどを要求する項目がある
上記に関しては僕は専門家ではないので詳しく解説することはできませんし、今回の記事の本題からは少しそれてしまうので、気になる方は下にリンクを貼っておくのでそちらから確認してみてください。
↓こちらの記事が参考になるかと↓
アフィリエイトサイトに設置必須。最低限押さえて置きたいプライバシーポリシーと免責事項の書き方
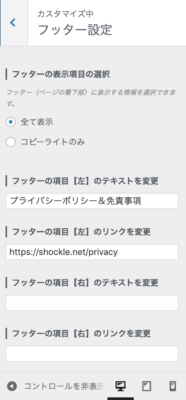
②フッターの項目【左】のリンクを変更
ここにはリンク先のURLを記入すればOKです。
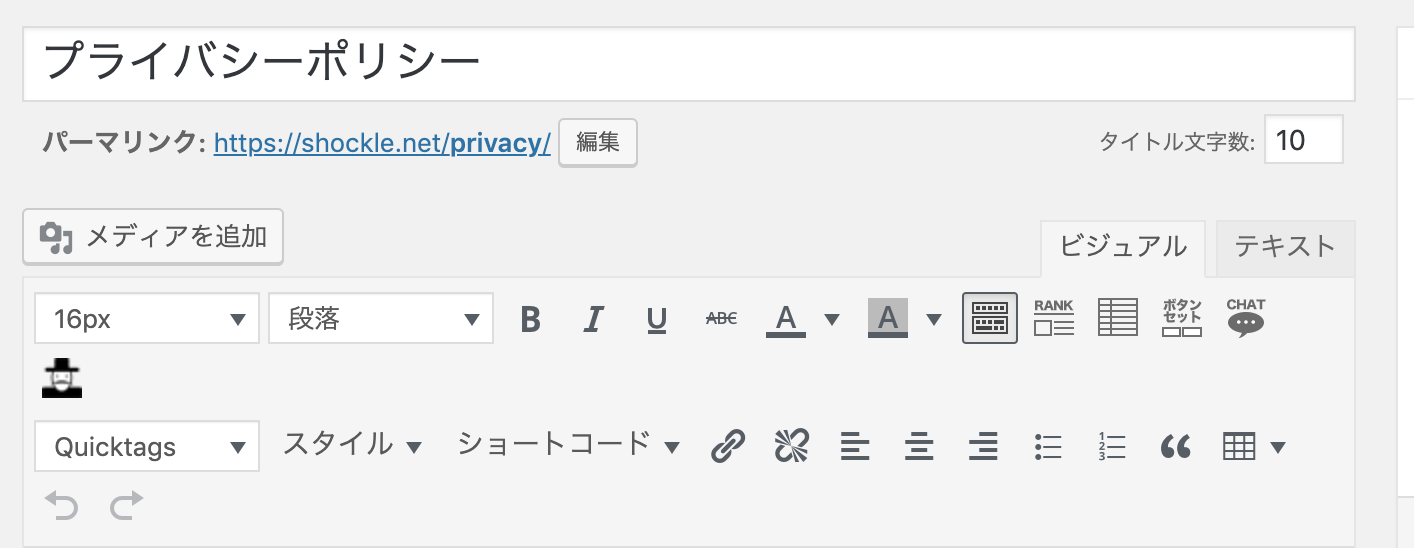
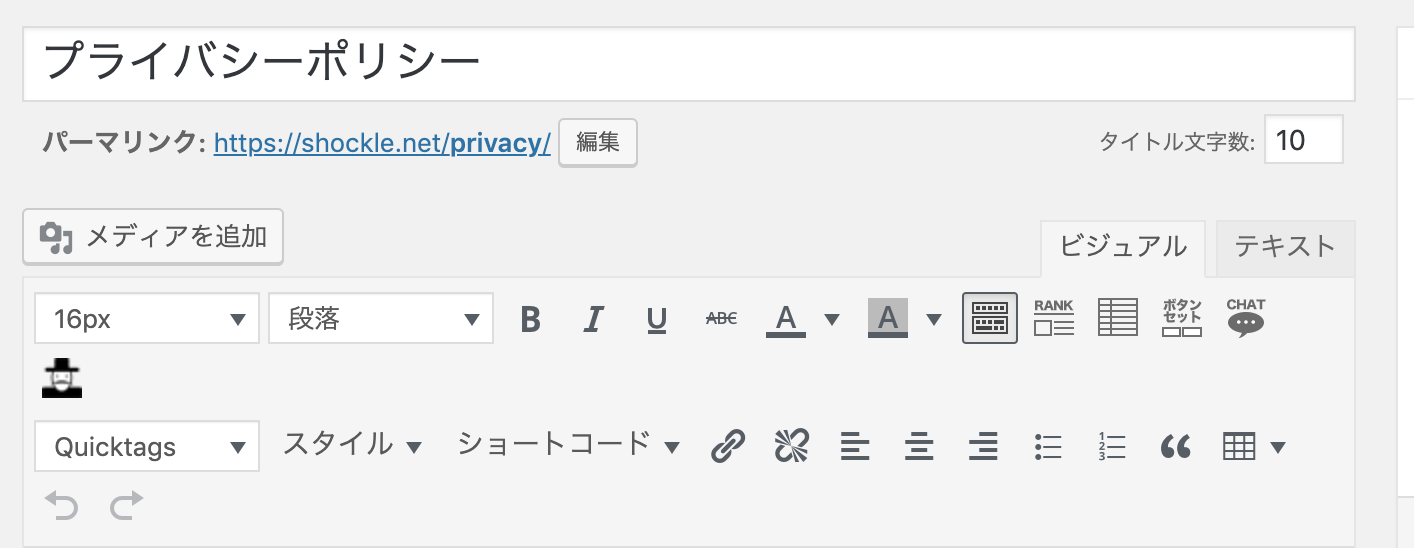
リンク先については先ほどの「固定ページ」→「固定ページ一覧」→1番上の「プライバシーポリシー」の「編集」を押します。


パーマリンク:(URL)
パーマリンクの後ろがURLになります。
URLの横にある「編集」をクリックすると、「privacy/」の部分を好きなように変更することができます。
ただ、ここではそのままでいいと思います。
URLをコピーして「フッターの項目【左】のリンクを変更」の下の空欄にペーストしてあげればいいですね。


そして、最後に1番右上にある青いボタンの「公開」を押せばキレイに表示されます。
以上でプライバシーポリシーの設置は完了です。
まとめ
最後にもう1度まとめておきます。
- 「JIN」にはじめから「プライバシーポリシー」が用意されている。
- 「固定ページ」→「固定ページ一覧」→「プライバシーポリシー」→「編集」と進み、××の部分を書き込む。
- 「外観」→「カスタマイズ」→「フッター設定」と進む。
- 「フッターの項目【左】のテキストを変更」と「フッターの項目【左】のリンクを変更」の2つの入力が終わったら、右上の「公開」を押す。
まとめが少し長くなってしまいましたが以上です。
それではまた!