日本初の目次生成プラグイン「Rich Table of Contents(リッチ テーブル オブ コンテンツ)」略して「RTOC」がリリースされました!
ということでこの記事では
- Rich Table of Contentsとは
- RTOCのインストール方法
- RTOCの設定方法
- RTOCの不具合?!
上記4つの項目についての紹介&解説をしていきます。

なので、この記事で共有しておきます。
それではいってみましょう!
以下、Rich Table of Contentsを使った目次となります。
Rich Table of Contents日本初の国産目次プラグインが登場!


2020年3月1日に以下のツイートが投稿されました。
初心者さん向けに、RTOCのインストール方法を動画にしておきました!
・プラグイン新規追加
・「RTOC」と検索
・インストール&有効化この手順で利用できます🤲
JINで培ったUI設計とデザインへのこだわりを採用し、目次プラグインの中でもかつてないほど使い勝手の良いものに仕上げました! pic.twitter.com/iP6fGVAAXf
— ひつじ@JIN制作 (@hituji_1234) March 1, 2020
誰でも超簡単にステキな目次が作れてしまう最強の目次生成プラグインです。
なぜなら、インストールして有効化するだけであなたの記事にステキな目次が反映されるからです。
しかも、RTOC設定項目があり、そこから誰でも超簡単に目次をカスタマイズすることが可能となっています。
例えば
- リストのデザイン
- 枠のデザイン
- カラー設定
- 見出しの設定
その他すべての設定がたったのボタン1つで選択するだけで目次が完成してしまいます。
最新のWordPressとの互換性は100%です。
安心してお使いいただけます。
RTOCの機能は6つ
- 専用の管理画面
- プリセットカラー機能
- リアルタイムプレビュー機能
- ショートコード機能
- 目次の自動生成&階層表示機能
- 目次の表示条件機能
それでは1つずつ見ていきましょう!
①専用の管理画面


インストールすると「RTOC設定」という項目が追加されます。
これをクリックすると、専用の管理画面が表示されます。
管理画面はとてもわかりやすく直感的な操作が可能なため、初心者でも一切悩むことなく設定を済ませることができます。
※中身は設定方法で詳しく解説します。
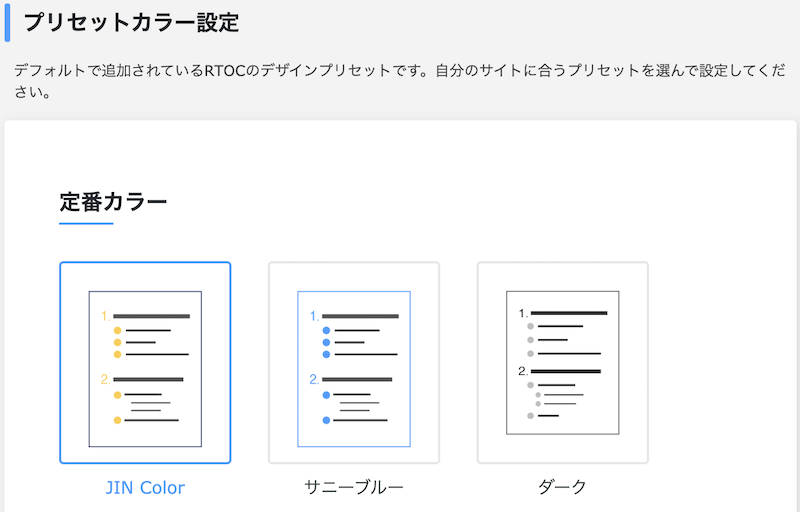
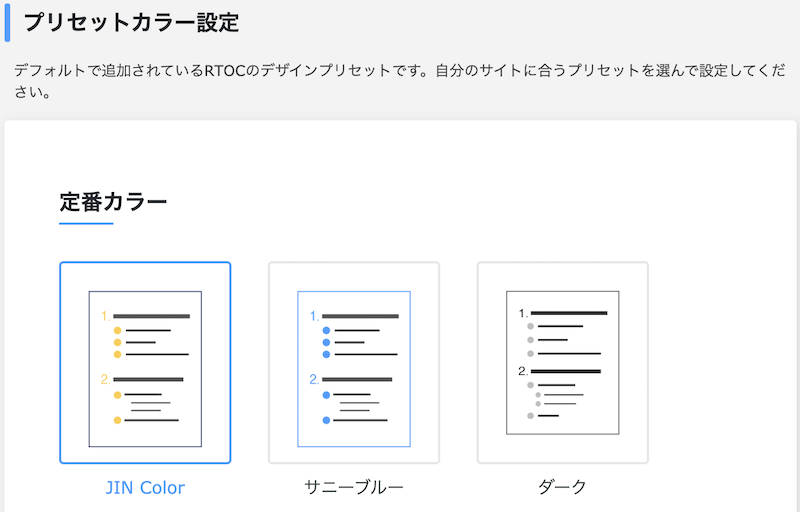
②プリセットカラー機能


RTOC設定の中にある「プリセットカラー設定」のことです。
上記の画像をみてもらえばわかる通り、あらかじめプリセットカラーが用意されています。
どのテーマにも使えるカラー設定となっているため、簡単に目次のデザインを整えることができます。
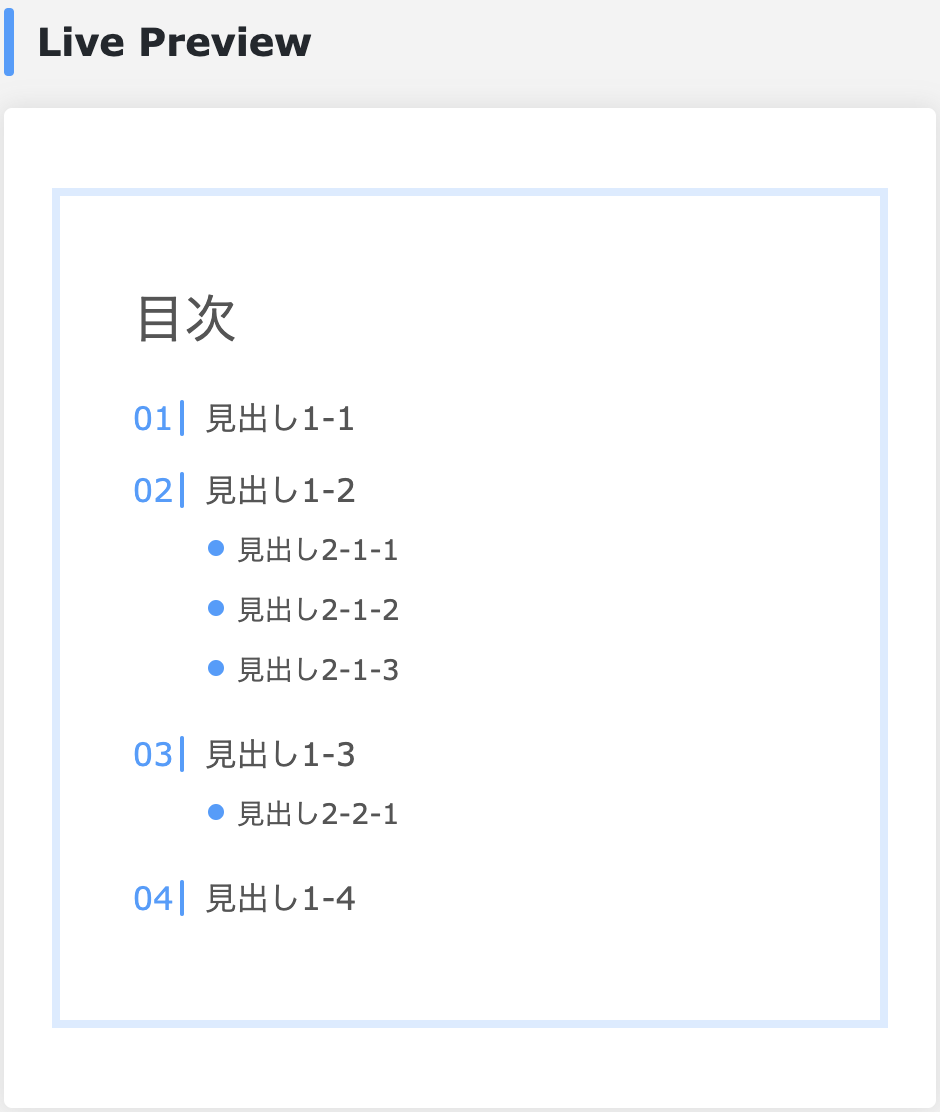
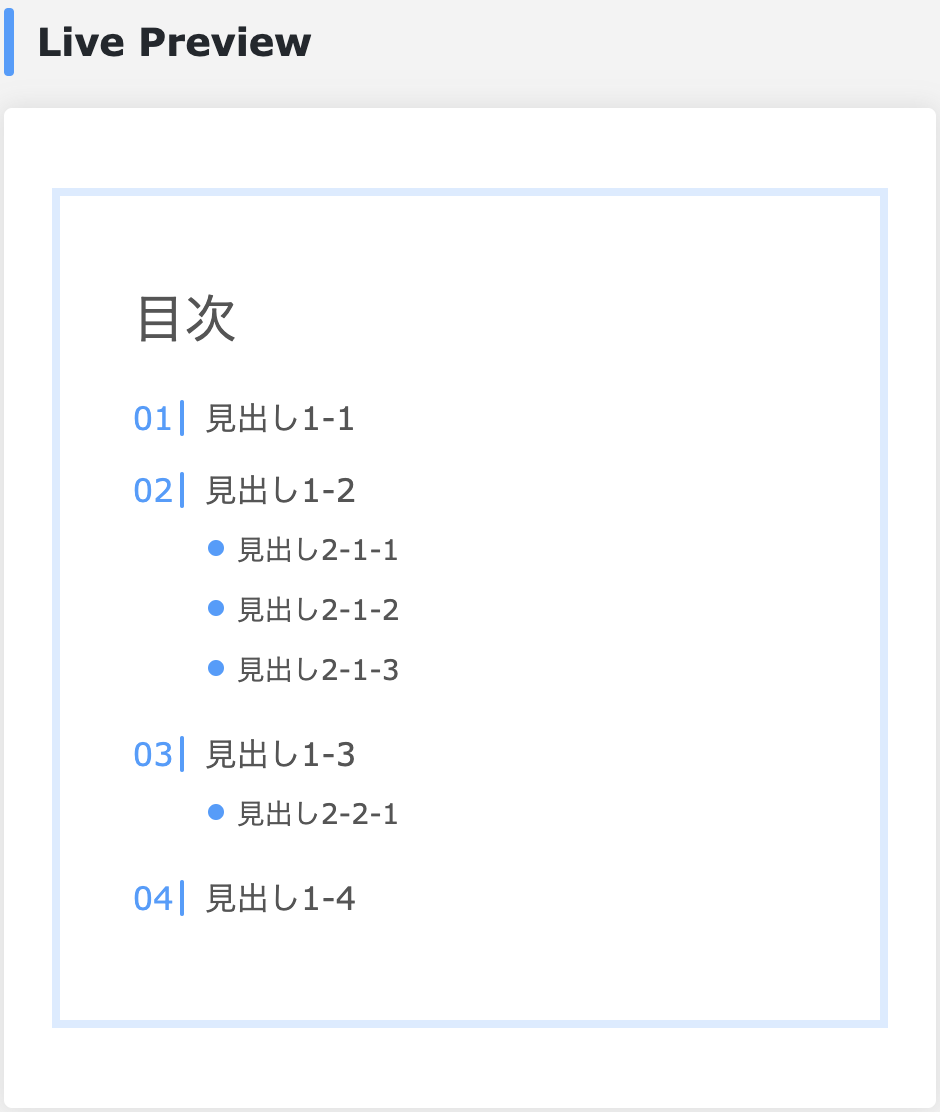
③リアルタイムプレビュー機能


RTOC設定を開いている間、右側に常に「リアルタイムプレビュー」が表示されています。
設定で何かを変更すると、瞬時にプレビューに表示されるため、常に確認しながら変更することが可能です。
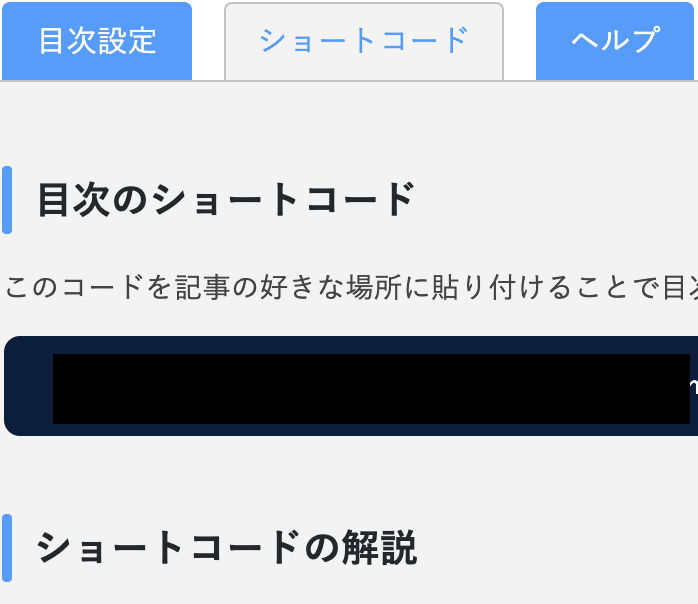
④ショートコード機能


上記の画像のように、目次設定以外に「ショートコード」を取得できるタグが用意されています。
表示されているショートコードを貼り付けることによって、独自の設定やデザインに変更することが可能です。
⑤目次の自動生成&階層表示機能
RTOCが、記事の見出しを理解し、自動で目次を生成してくれます。
しかも、見出しの順番も考え、自動で階層も振り分けてくれます。
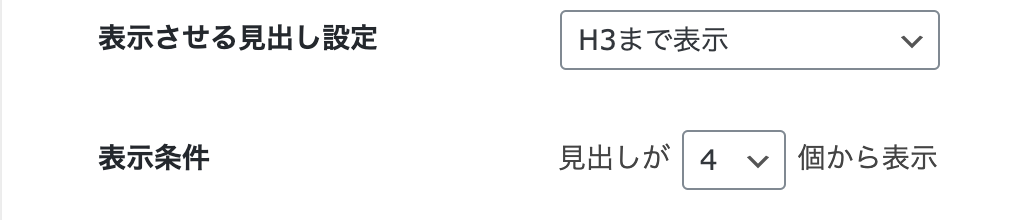
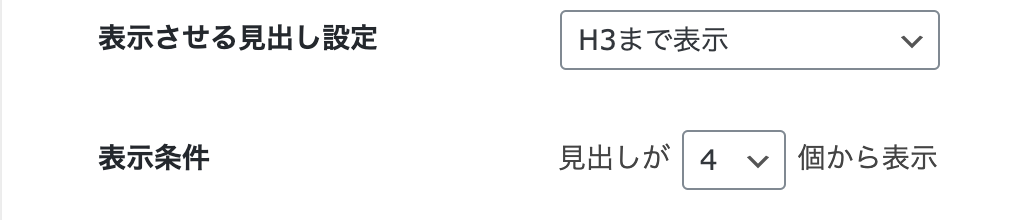
⑥目次の表示条件機能


「表示させる見出し設定」や「表示条件」を細かく設定することができます。
詳しくは引用元:『Rich Table of Contents』を参照
とても簡単なので、1分で終わります。
Rich Table of Contentsプラグインのインストール方法


RTOCインストール方法
- WordPressの管理画面から「プラグイン」→「新規追加」
- プラグインの検索窓にRTOCと入力
- Rich Table of Contentsが表示されるので「インストール」→「有効化」
ここからはRTOCインストール方法を画像付きで解説していきますので、初心者のあなたにも簡単にインストールすることができます。
それでは見ていきましょう!
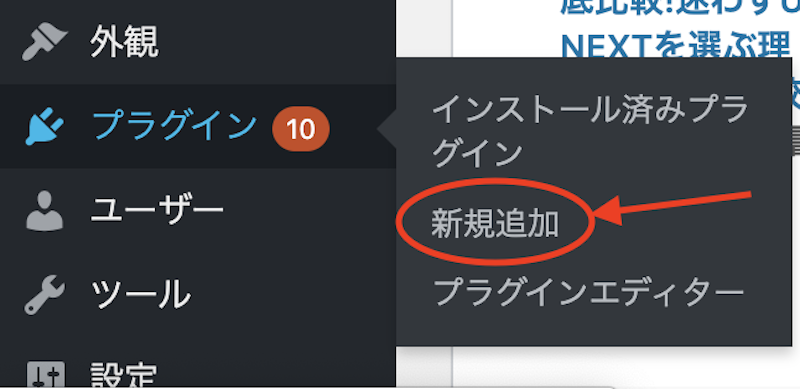
まずは、WordPressの管理画面から


「プラグイン」にカーソルを合わせます。


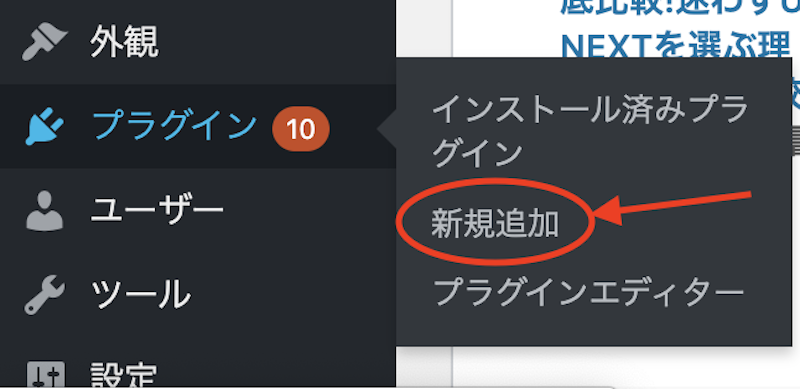
プラグインにカーソルを合わせると「新規追加」が表示されますので、クリックしてください。


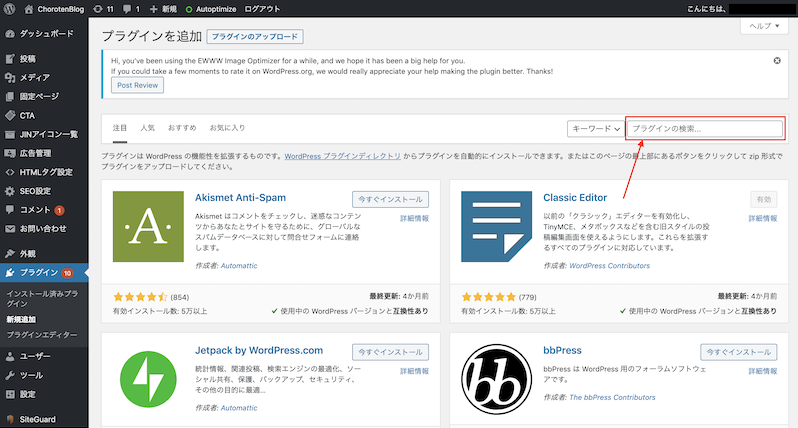
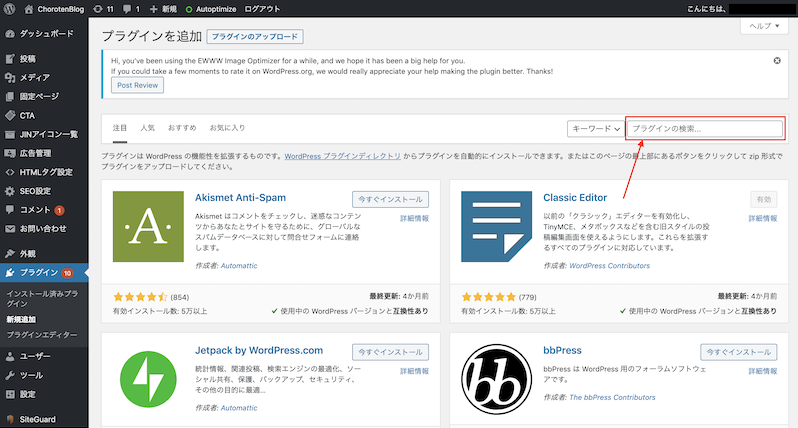
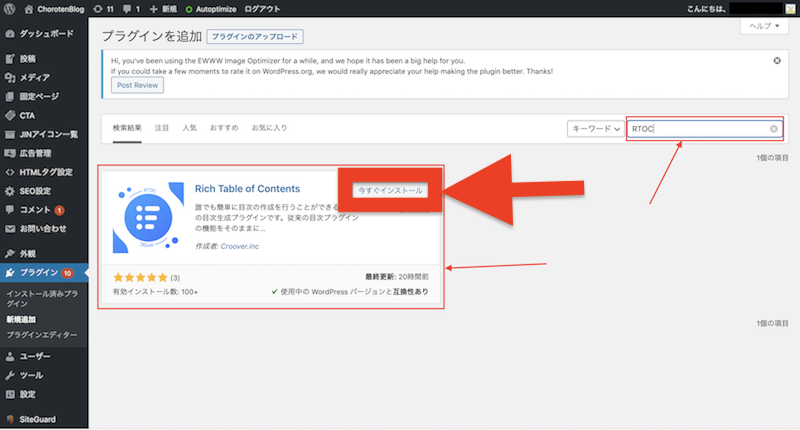
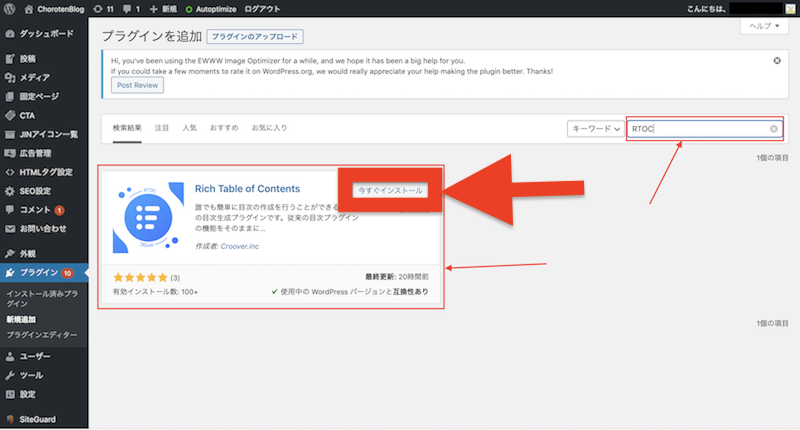
「プラグインの検索窓」に「RTOC」と入力します。


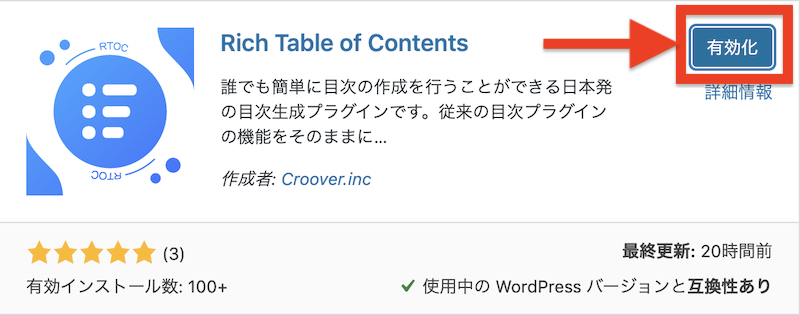
上記の画像のように、検索窓に「RTOC」と入力すると、「Rich Table of Contents」が左側にすぐ表示されますので「今すぐインストール」をクリックします。


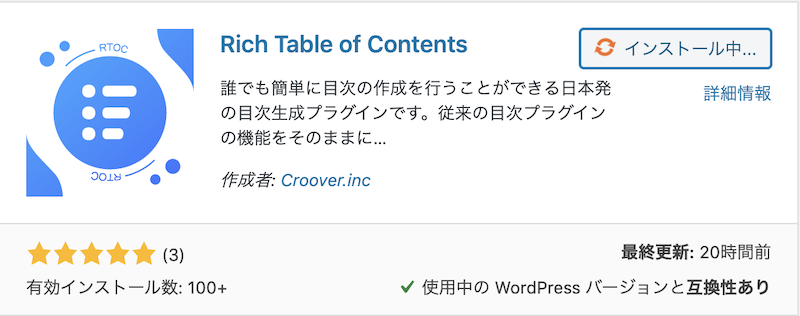
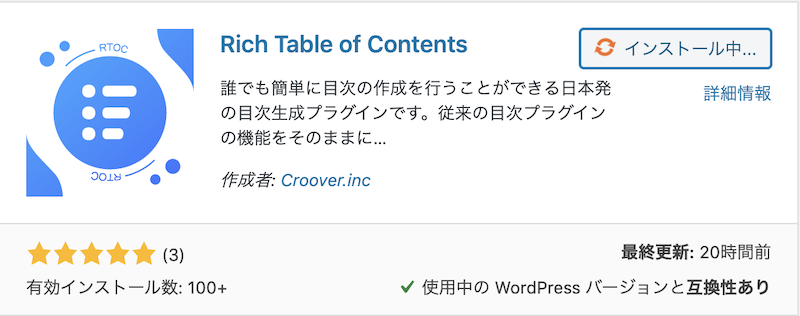
「インストール中」となりますので少々お待ちください。


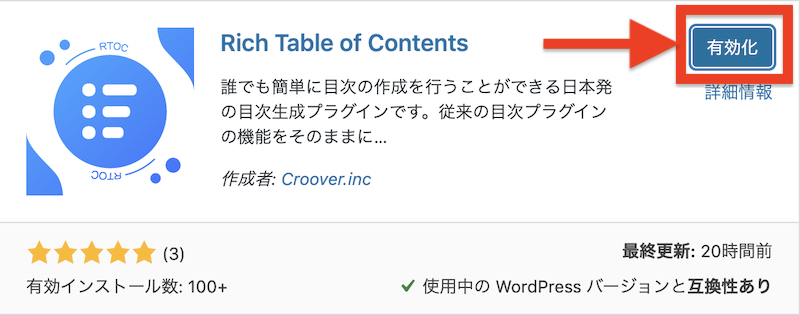
インストールが終わりましたら「有効化」をクリックします。


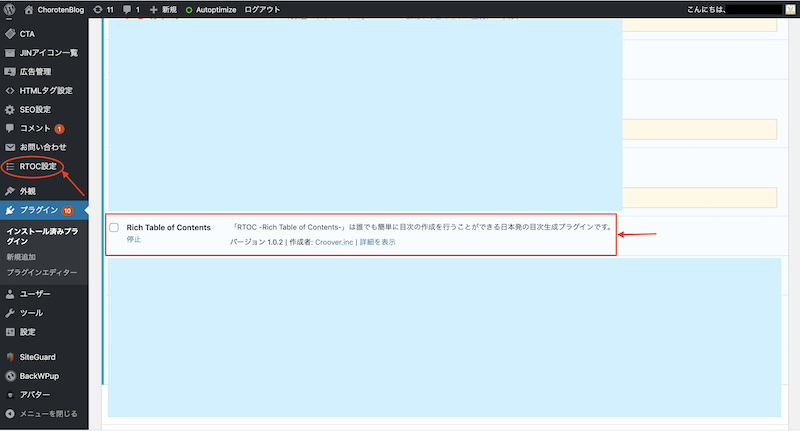
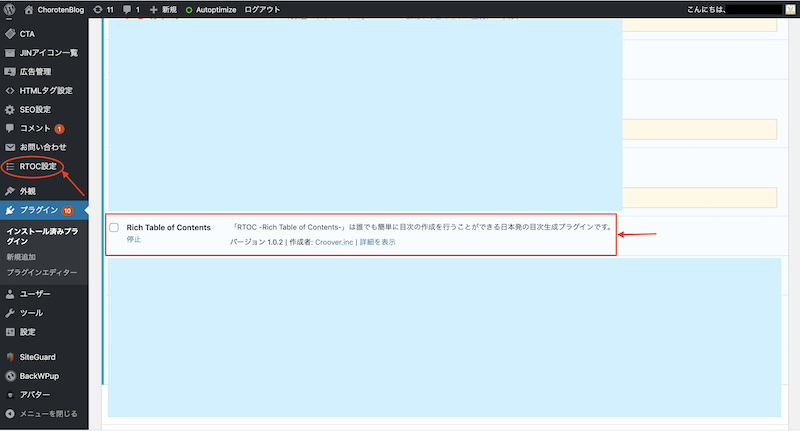
上記の画面に切り替われば、無事にインストール終了です。
左に「RTOC設定」と表示されているのがわかります。
1度確認してみてくださいね!
Rich Table of Contents設定方法


目次設定は5つ
- 基本設定
- デザイン設定
- プリセットカラー設定
- カラー設定
- 応用設定
何1つ難しいことはなく、すべて「Live Preview」で随時確認することができます。
それでは1つずつ見ていきましょう!
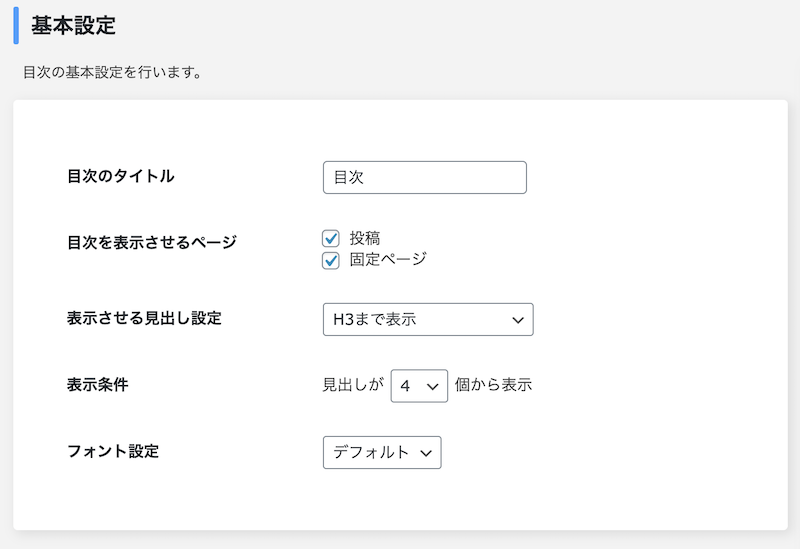
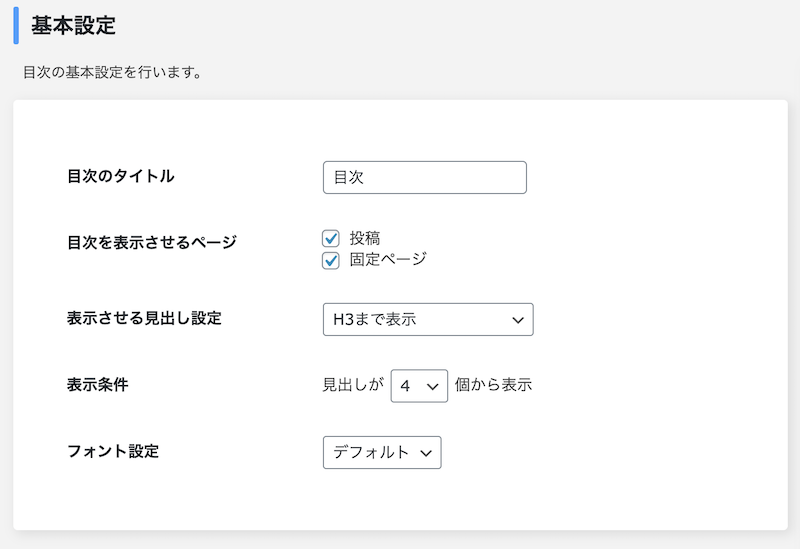
基本設定


目次のタイトル
あなたの好きなようにタイトルを付けることができます。
文字数制限は特にありません。
目次を表示させるページ
- 投稿・固定ページの両方
- どちらか片方
- どちらもなし
□をクリックすればOKです。
表示させる見出し設定


H2〜H4まで表示を選択することが可能となっています。
表示条件


1〜10まで選択可能です。
フォント設定


3種類からお好みのフォントをチョイスできます。
デザイン設定
- タイトル表示設定
- H2のリスト設定
- H3のリスト設定
- 枠のデザイン
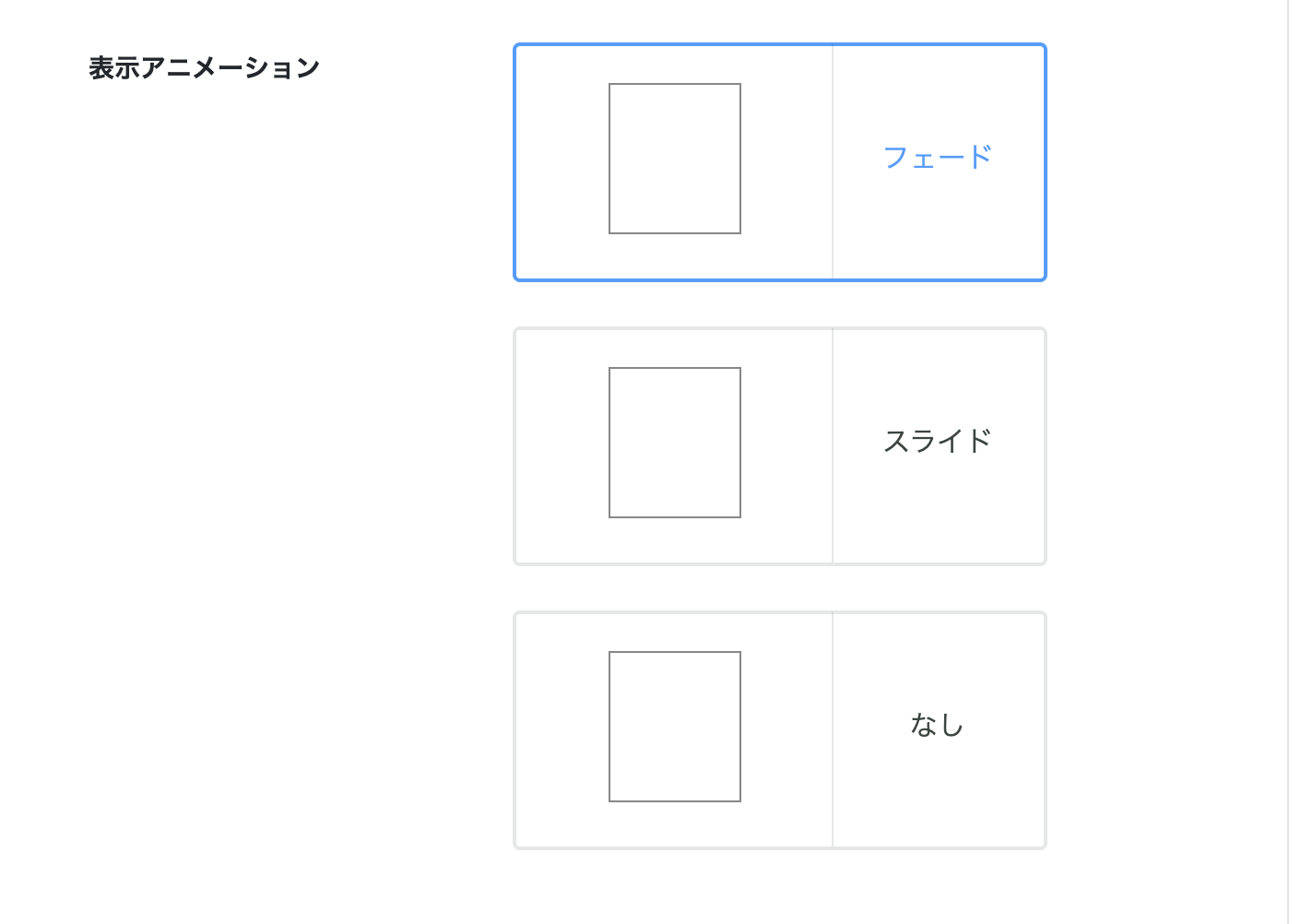
- 表示アニメーション
- スムーススクロールの設定
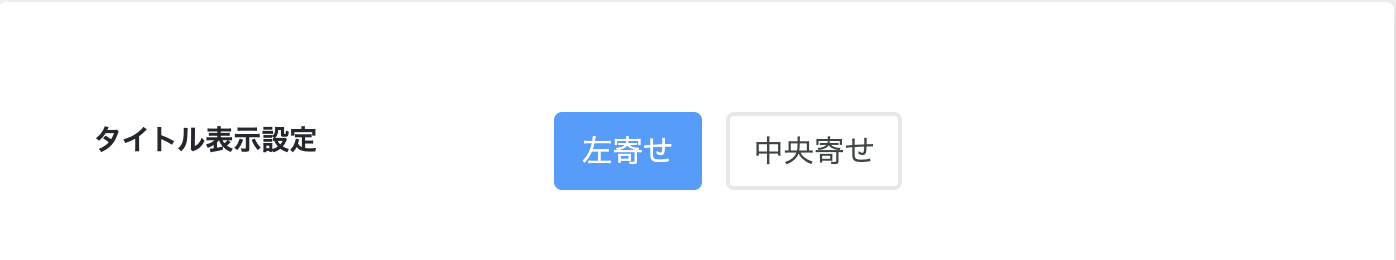
タイトル表示設定


「左寄せ」か「中央寄せ」のどちらかを選択してください。
H2のリスト形式


上記画像の4種類の中から、お好きなものを選ぶことができます。
H3のリスト形式


上の画像よりお好きなものを選択します。
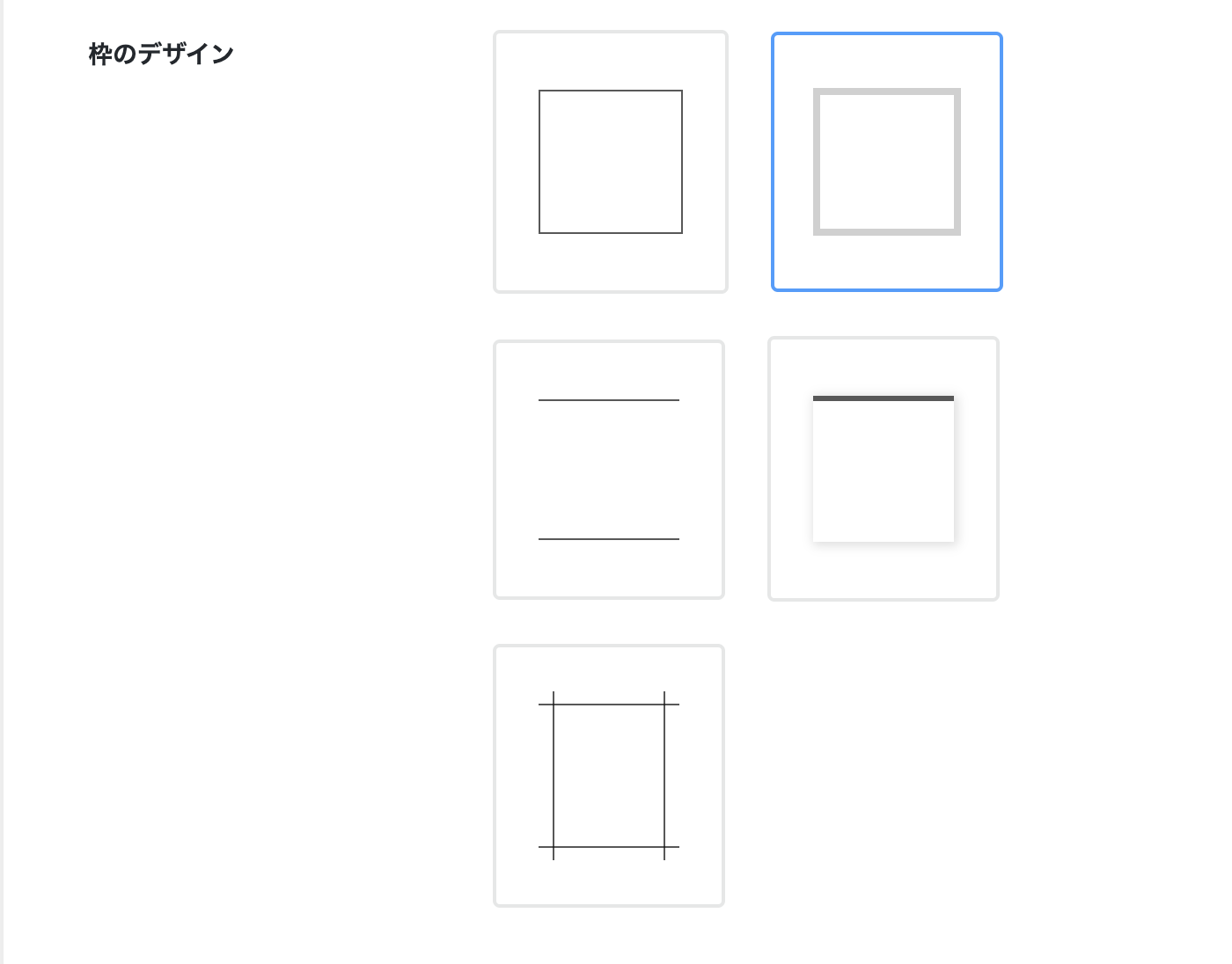
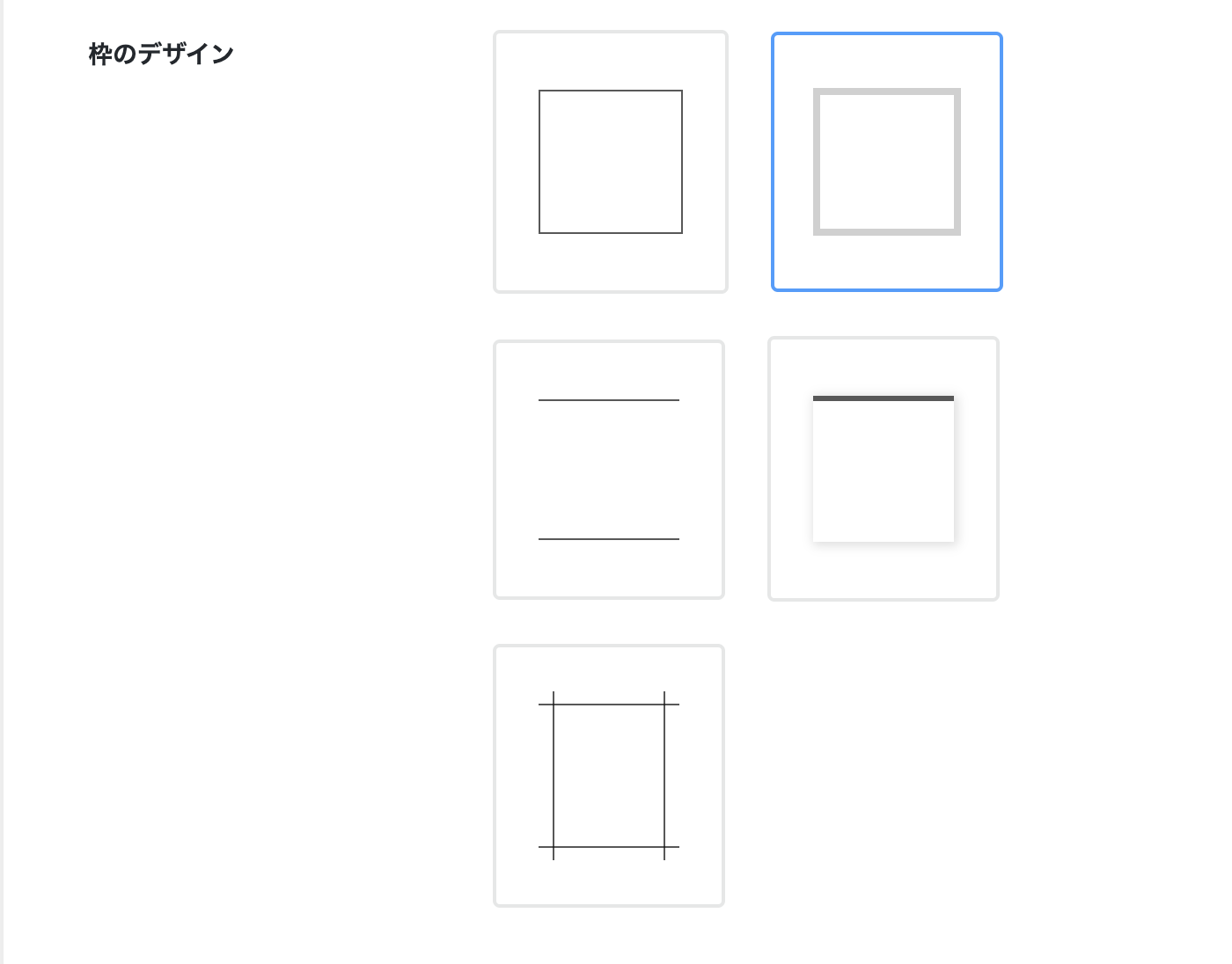
枠のデザイン


上記の5種類から選択可能です。
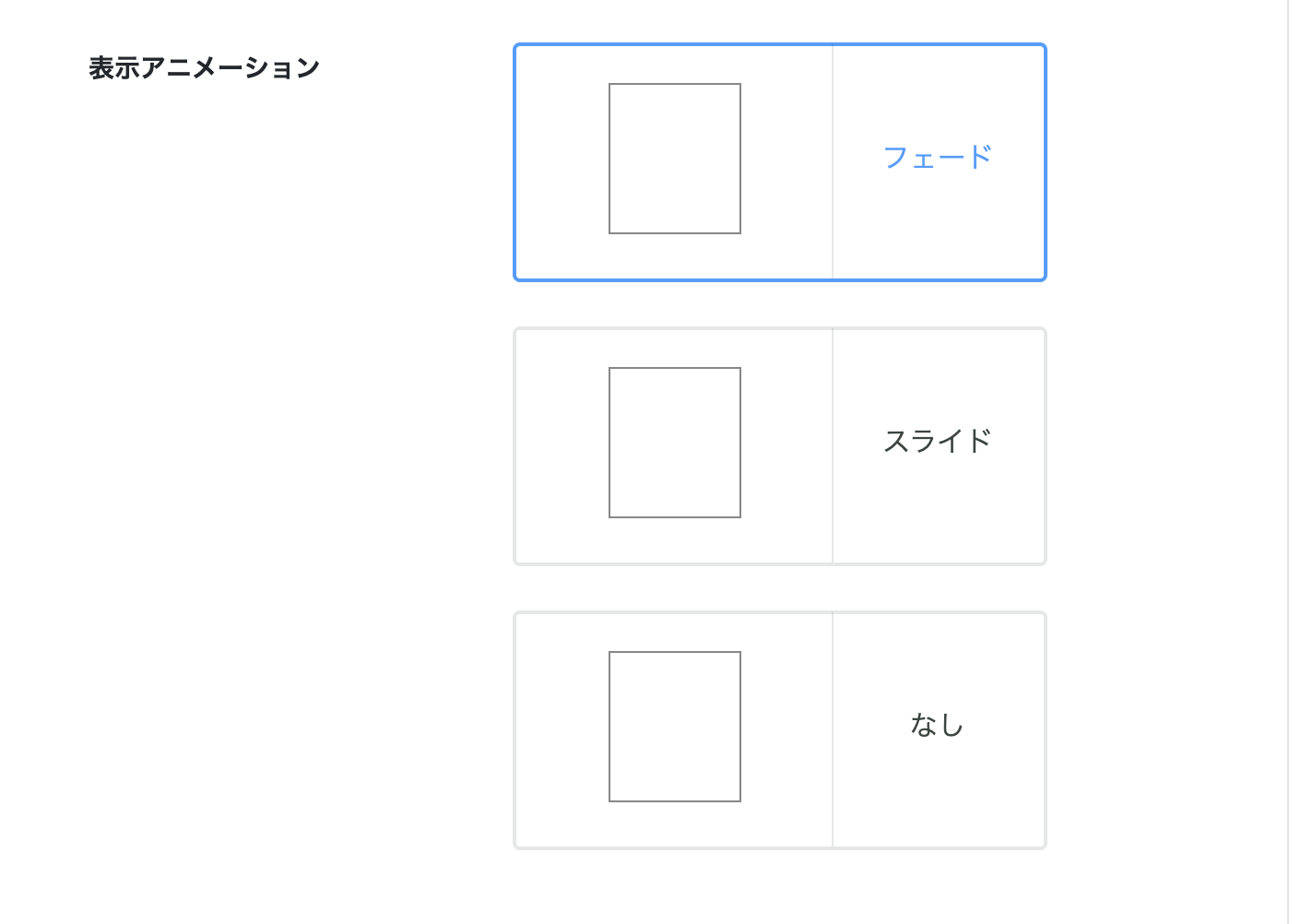
表示アニメーション


上記3種類から選択します。
スムーススクロールの設定


「ON」か「OFF」を選べます。
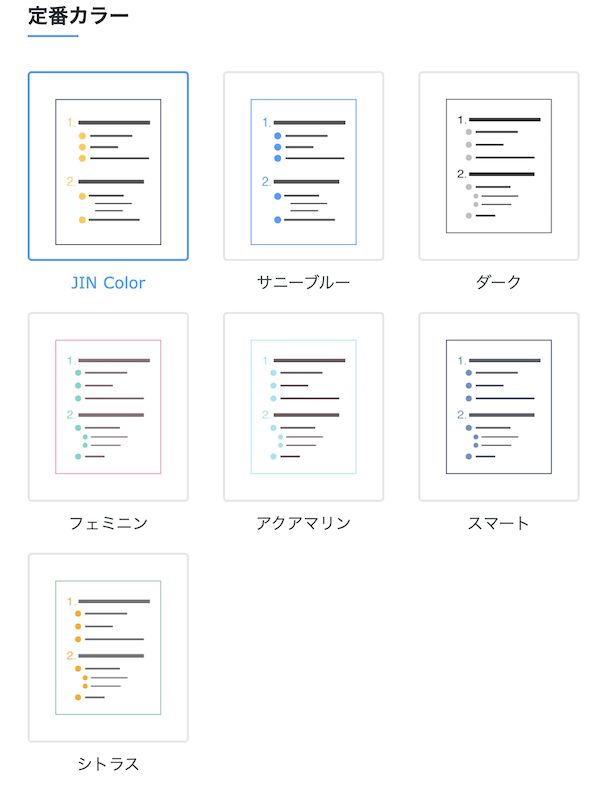
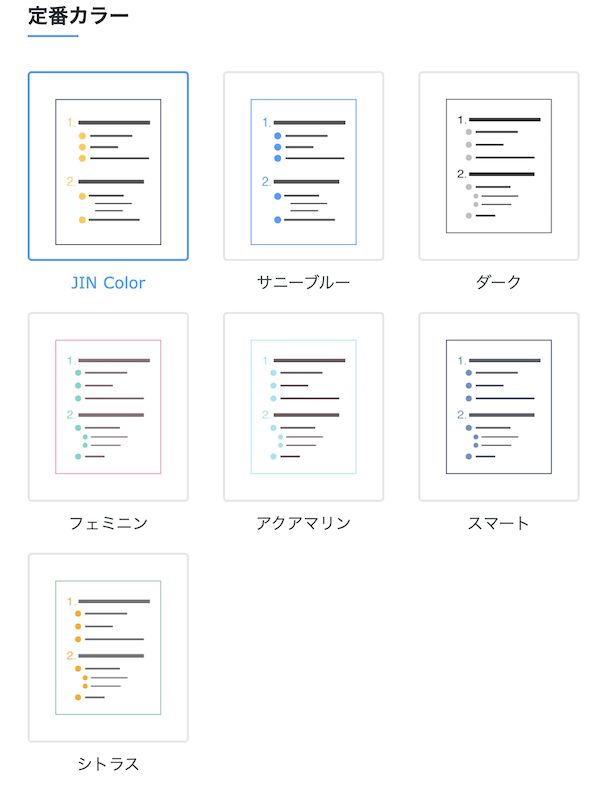
プリセットカラー設定


- JIN Color
- サニーブルー
- ダーク
- フェミニン
- アクアマリン
- スマート
- シトラス
プリセットカラーは、全7色からお好きなカラーを選ぶことができます。
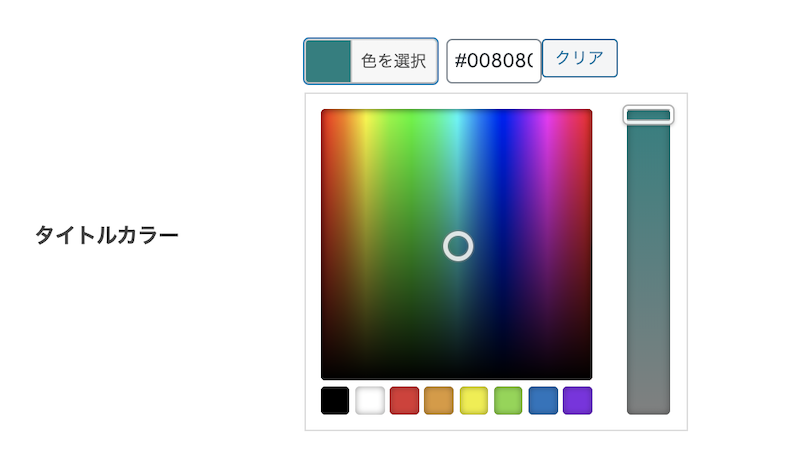
カラー設定


- タイトルカラー
- テキストカラー
- 背景カラー
- 枠線カラー
- H2リストカラー
- H3リストカラー
- 目次で戻るボタンの背景色
カラー設定も全部で7種類あります。
これを使うことによって、あなただけの目次の配色を作ることができるので、独自性を強く押し出すことができます。


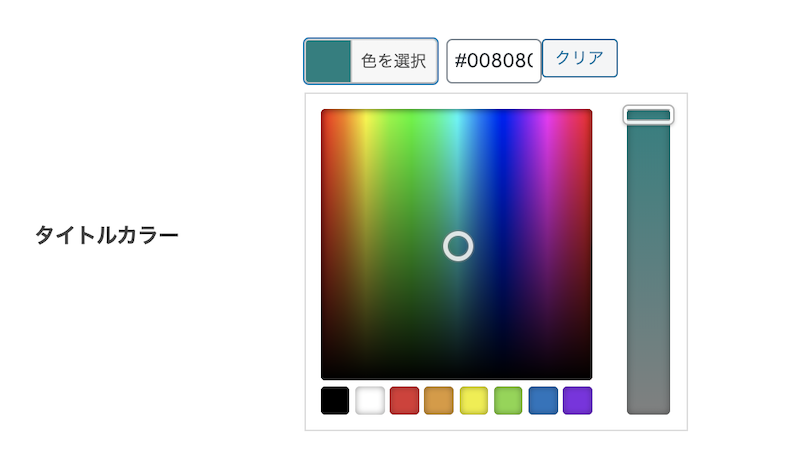
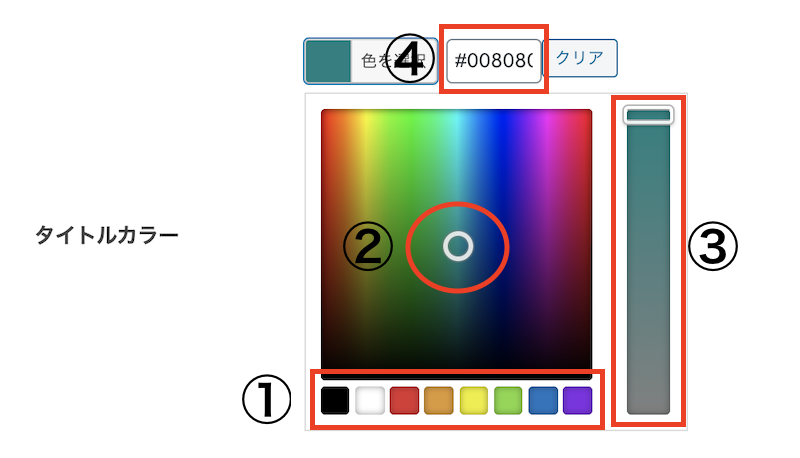
「色を選択」をクリックすると、上記の画像のようにパレットみたいな色を作れる設定画面が現れます。


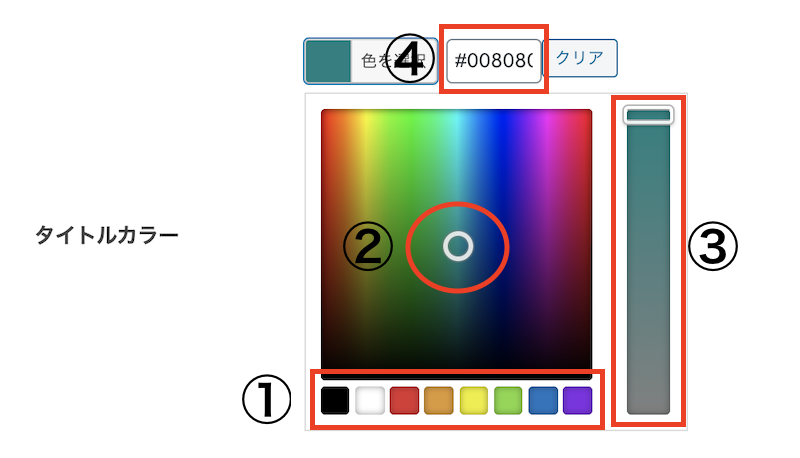
色の調整ができるのは①〜④の4箇所です。
①は、単純に7色ある色の中から好きな色を選択すると、その選択した色に変化します。
②は、◯の部分をマウスでクリックしたままにしてグリグリ動かすと色が変わります。
③色の濃さを調整することができます。
④カラーコードを入力して色を変更することができます。
おすすめとしては、④のカラーコードの入力です。
なぜなら、カラーコードさえ覚えておけば、どんな配色にしたとしても、また元の配色に戻すことができるからです。
パレットをグリグリして作った色は、2度と同じ色に戻すことはできません。
少し言い過ぎかもしれませんが、しんどいのでやめたほうがいいです。
カラーコードは、Googleの検索窓に「カラーコード一覧」と入力し、検索すればいくらでも出てきますので、お好きなものを使ってください。
カラーコードはコピペでOKです!
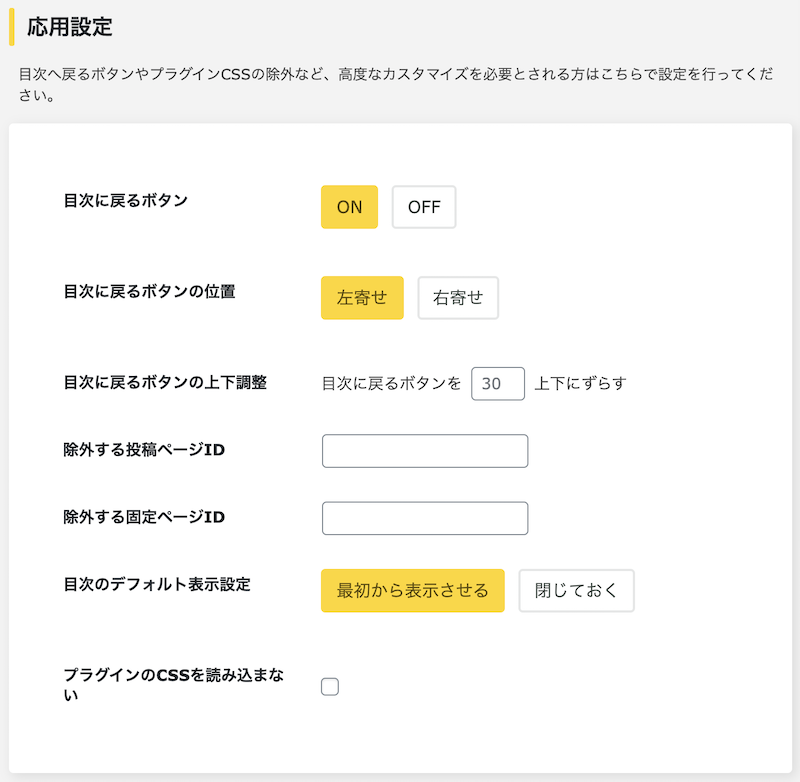
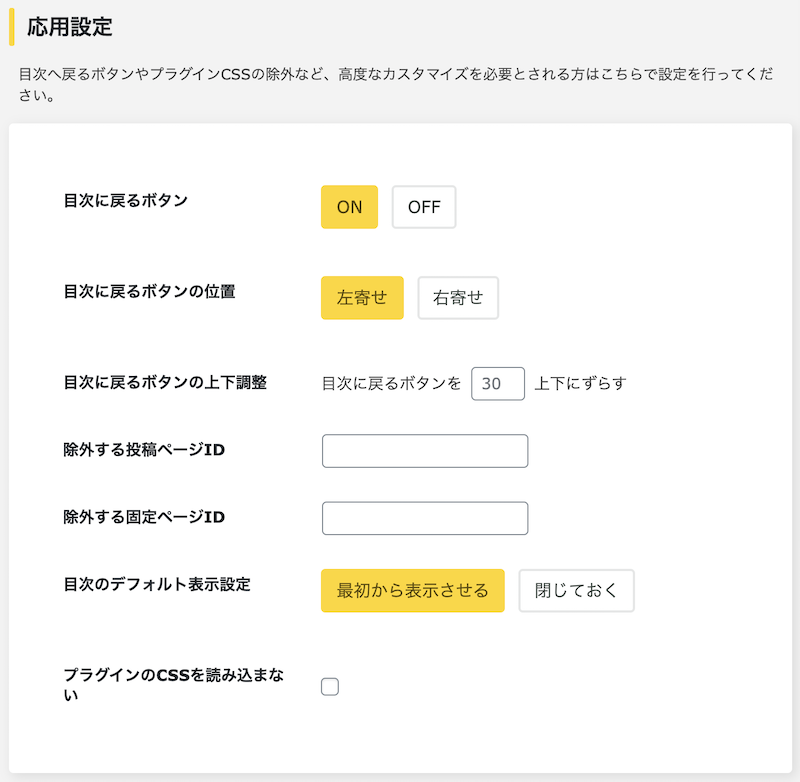
応用設定


ここからは応用設定に入ります。
目次に戻るボタンの「ON」と「OFF」の切り替えができます。
目次に戻るボタンの標準搭載がRTOCの目玉機能の1つです。
基本的には「ON」にして表示させておくのがいいですね。
スマホ表示のみ対応。
PCのブラウザでは表示されません。
目次に戻るボタンの位置を「左寄せ」か「右寄せ」に変更することができます。
「右寄せ」をおすすめします。
理由は、右利きの人が多いからです。
例えば右利きの人がスマホを片手で触る場合は、右側に目次に戻るボタンがあった方が利便性がいいですよね!
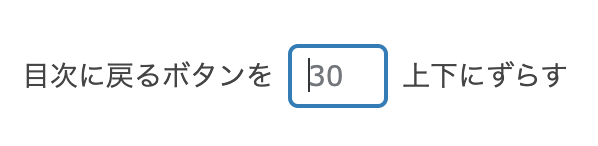
目次に戻るボタンの上下調整の説明をするつもりでしたが


上記の画像から何をどうしても変更ができなかったため、一旦保留とします。
除外する投稿ページIDに関しては、目次を表示させたくない投稿ページのIDを入力します。
投稿ページIDの調べ方は、ネット起業家JINさんの『ワードプレスでカテゴリーID、記事IDの調べ方!編集画面で簡単に確認できる!』を参考にしてみてください。
目次のデフォルト表示設定は、「最初から表示させる」か「閉じておく」から選ぶことができます。
これについては正直どちらでも構いませんが、ユーザーにとって分かりやすくする必要はあるので、表示させておくことをおすすめします。
最後にプラグインのCSSを読み込まないなんですが、これについては長くなるのでここでは詳しく解説しません。
とりあえずチェックマークは外しておいてOKです。


設定が終わったら、1番左下にある「変更を保存」をクリックするのを忘れないでくださいね。
変更を保存を押さなければ変更したものが反映されないので、また1からやり直しになってしまいます。
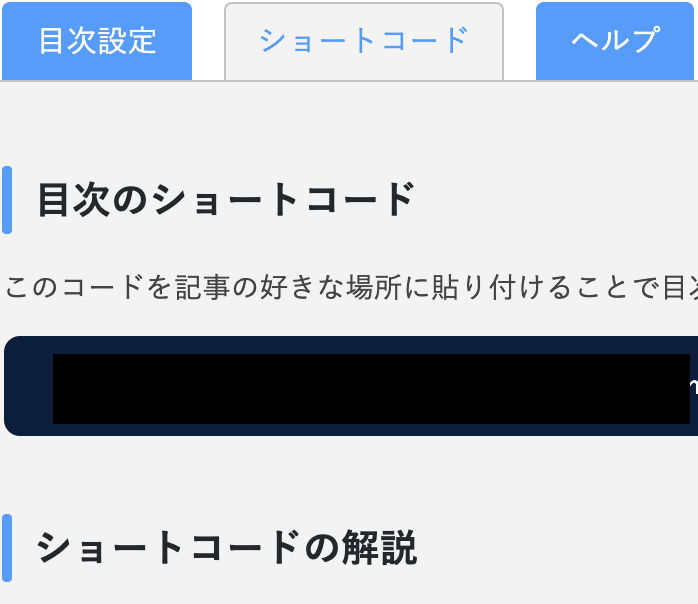
ショートコード&ヘルプについて


ショートコードは
- 目次のショートコード
- ショートコードの解説
目次のショートコードは、記事の好きなところに貼り付けることで、目次を表示させることができます。
ショートコードの解説は、全9種類のコードの解説がのっており、コードを入力することによってあなたのお好きなようにカスタマイズすることが可能となっています。
ヘルプは、Q&A形式になっており、とても分かりやすいです。
RTOCの設定については終了です。
Rich Table of Contentsの不具合が発覚?!


すでにあなたも気付いていると思いますが、実はこの記事の目次って、RTOCではございません。
なぜなら不具合が出てしまったためです。
具体的には、RTOCを導入後書いた記事をプレビューで確認したところ、文字の改行や吹き出しなどがまったく反映されていませんでした。
現状ではまだ何が原因かわかっていません。
クリックしても反応がないのです。
それについても原因不明です。
今後調べて原因を突き止めます。
「RTOCを入れたら通常記事にエラーコードがでて記事が表示されてない!」という人
見出しの中に半角の括弧「(」が1つだけ入っている場合に起きる不具合のようです。アプデで解決できるかもしれませんが、エラーが起きているページがあれば()のように対にしてもらえると助かります。
— ひつじ@JIN制作 (@hituji_1234) March 2, 2020
新しいものを出した時に不具合が起きるのは結構当たり前の話なので特に気にしていません。
今後のアプデで解決するとのことなので、気になるあなたはもう少し待ってみてもいいですね。
不具合はすでに全てなおっていて、今ではちゃんと使用することができています。
まとめ:Rich Table of Contentsは必ず導入すべし!


RTOCはすぐに導入すべきプラグインです。
なぜなら、目次も美しく、設定も簡単だからです。
また、目次に戻るボタンが標準で搭載されてるだけでも導入する価値は十分にあります。
ぜひ1度インストールして使ってみてください!
それではまた